 Webhook
Webhook
Supercharge your workflows with Webhooks! ⚡️
Introduction:
Welcome to Picnie, where creativity knows no bounds. In this comprehensive guide, we will walk you through how to harness the power of Picnie's webhooks and seamlessly integrate them with various platforms like Pabbly Connect, Make.com, Zapier, and even create custom integrations. By the end of this guide, you'll be able to automate your image generation and distribution processes with ease.
Section 1 - Understanding the Picnie Webhooks
Step 1: What are Webhooks?
Webhooks are a communication mechanism that allows one application to notify another application about specific events.
In the context of Picnie, webhooks enable real-time notifications when significant events occur, such as image generation.
Step 2: Picnie's Webhooks
To access Picnie's webhooks, log in to your Picnie account and navigate to the left sidebar menu.

Click on the "Webhooks" option to enter the webhook interface.


Step 3: Creating a Picnie Webhook
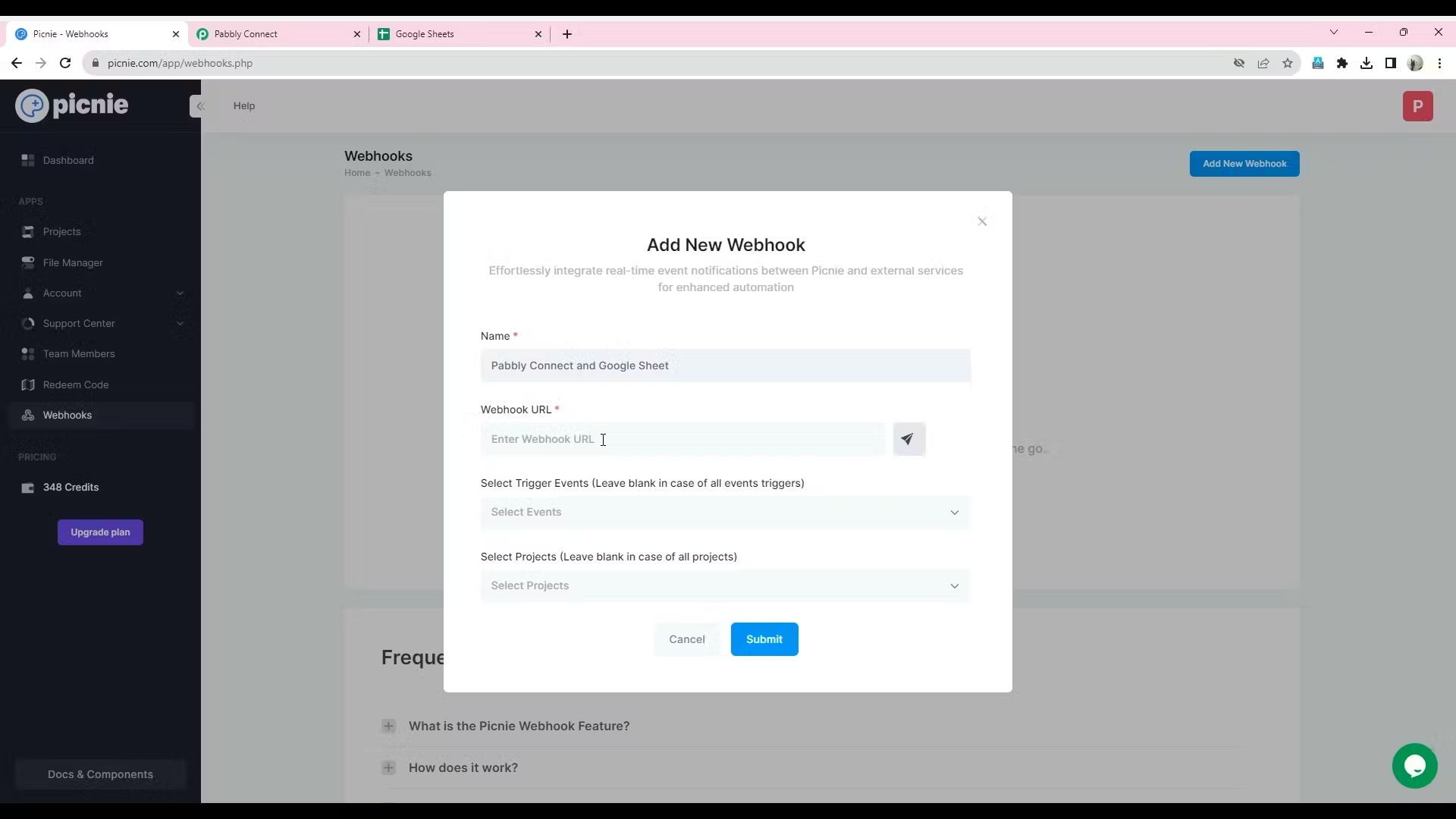
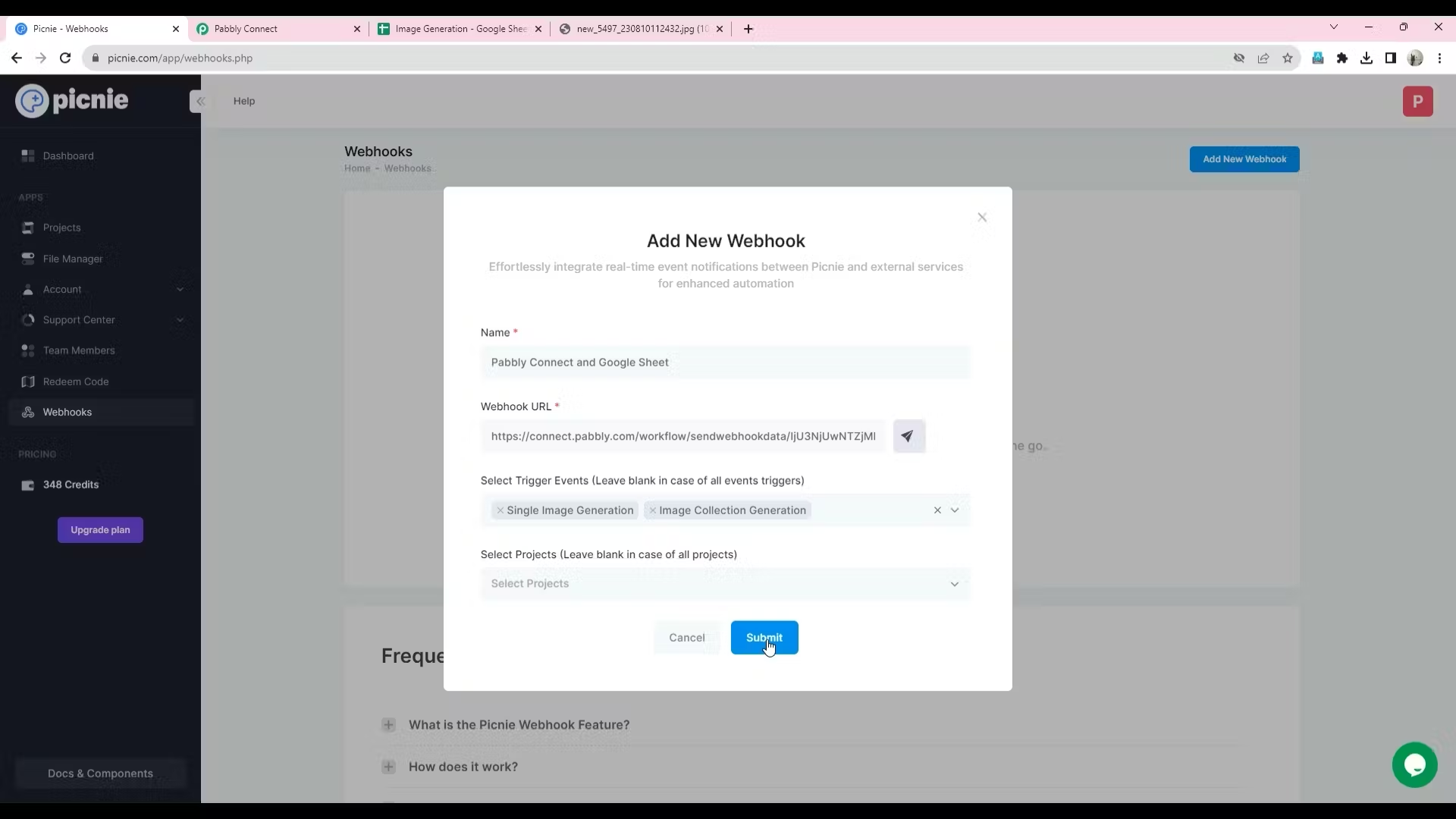
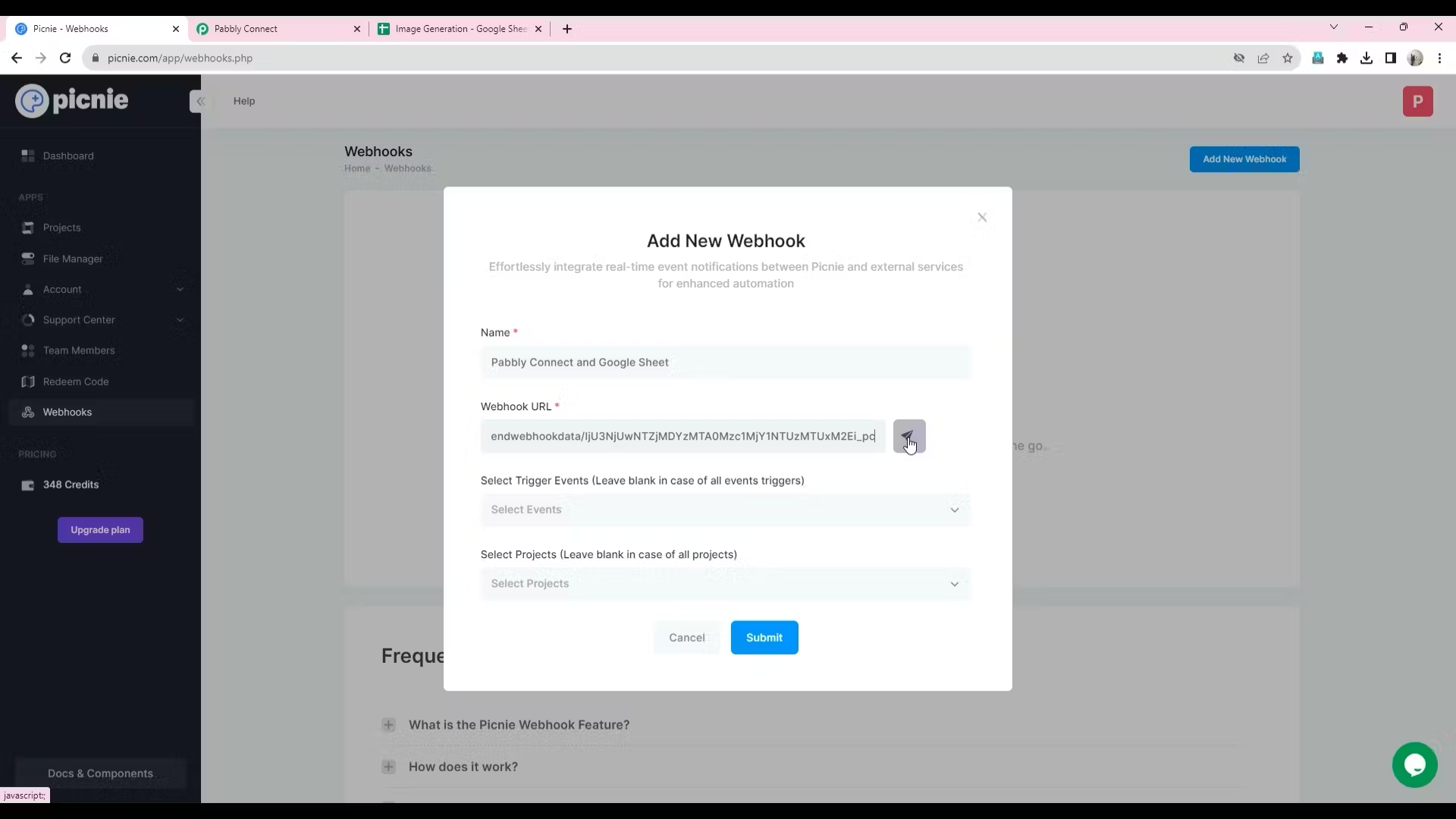
In the webhook interface, click on the "Add Webhook" button.

Give your webhook a meaningful name to identify its purpose.

Specify the events that should trigger ths webhook, such as image generation or project updates.

Step 4: Configuring Webhook URL
A webhook requires a URL where the event notifications will be sent. This is where integrations come into play. You can integrate Picnie's webhooks with various platforms to process the notifications.
Section 2 - Integration with Pabbly Connect?
Step 5: What is Pabbly Connect?
Pabbly Connect is an integration and automation platform that enables the connection of different apps and automates workflows based on triggers and actions.
Step 6: Setting Up a Picnie Webhook in Pabbly Connect
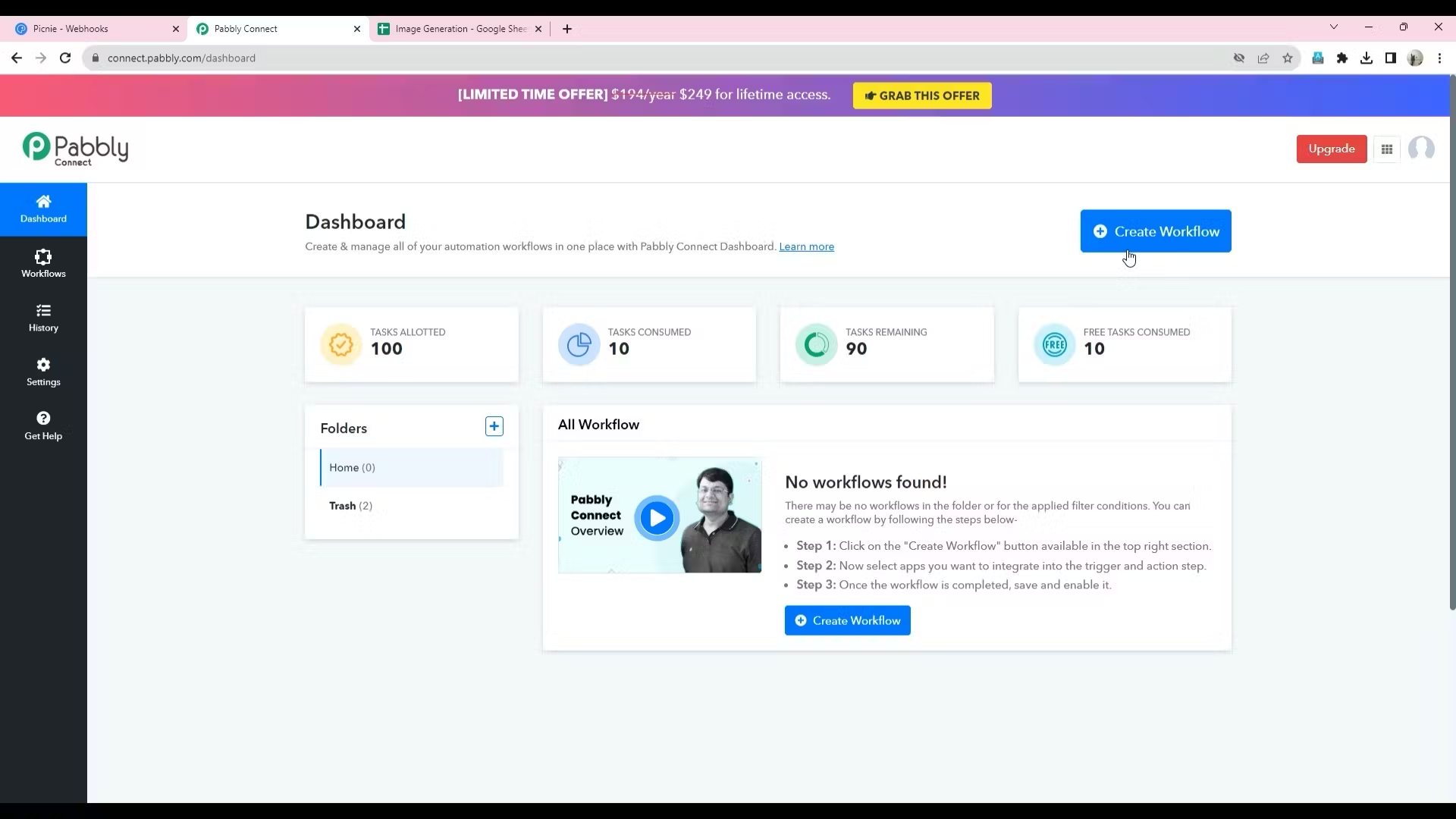
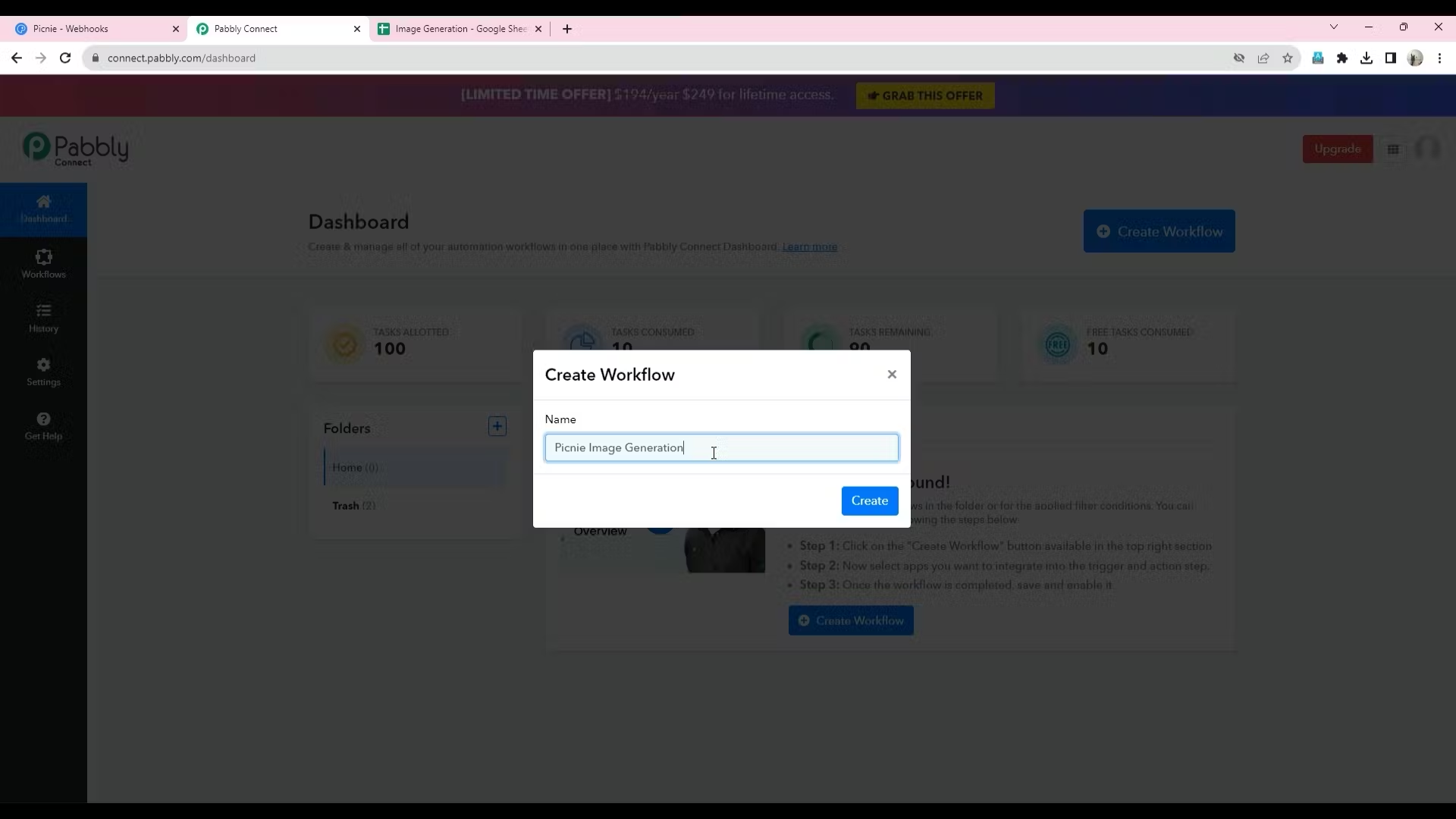
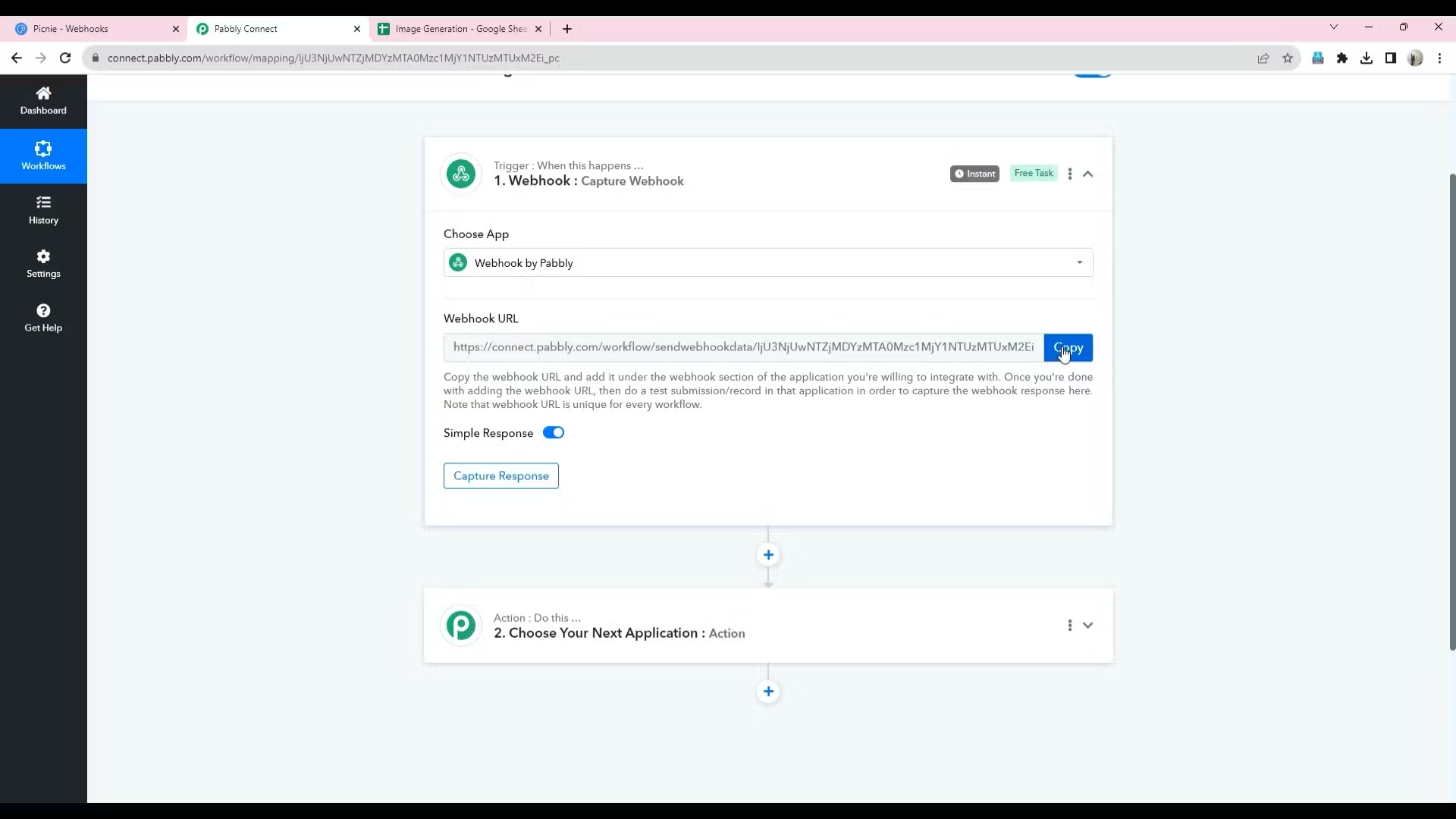
Open Pabbly Connect in a new tab and create a new workflow.


Select the trigger as "Webhook" and copy the webhook URL from here and paste it to the Picnie.


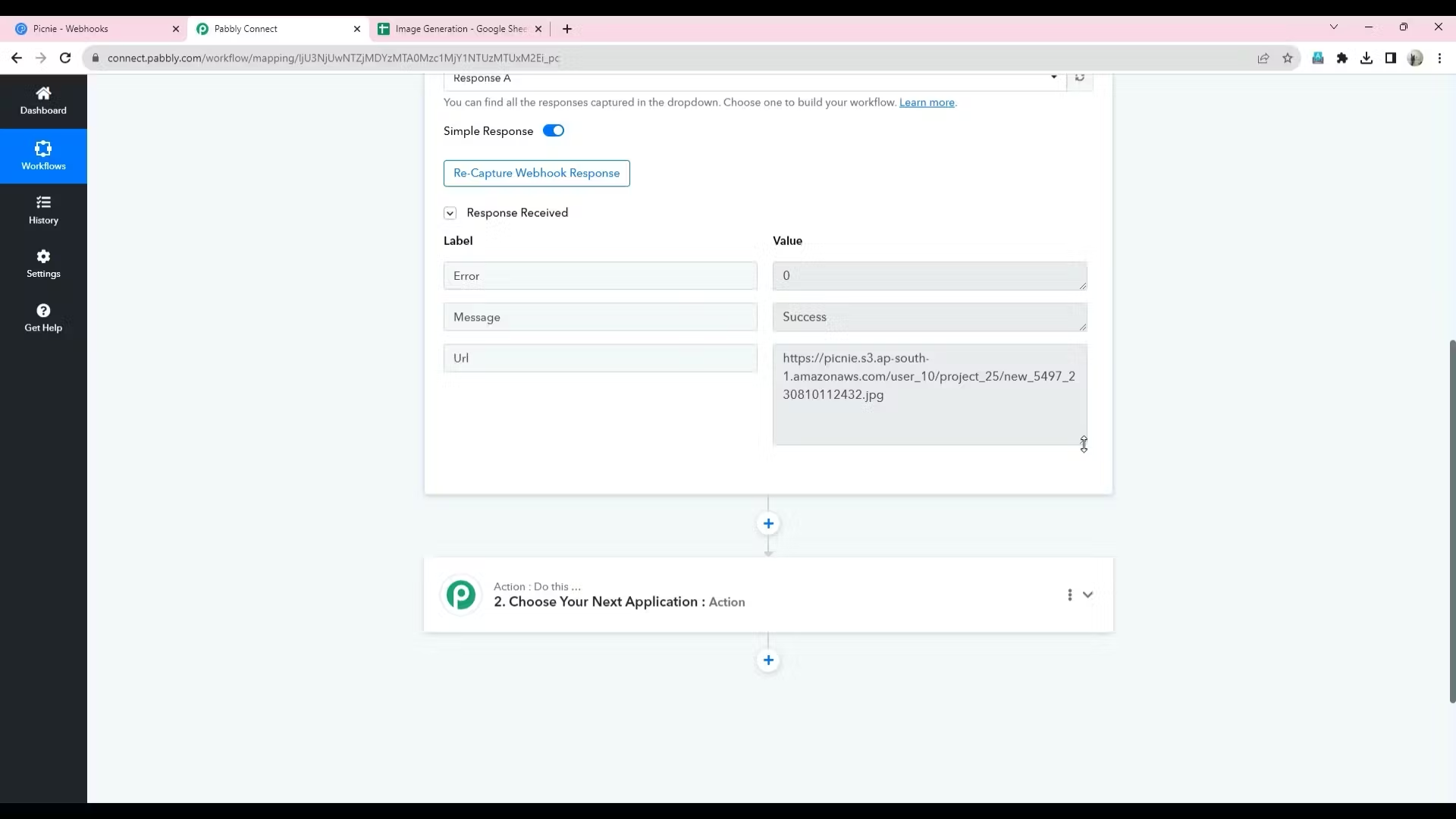
Test the connection by sending sample data to the webhook URL and verifying the sample response on Pabbly Connect's dashboard.

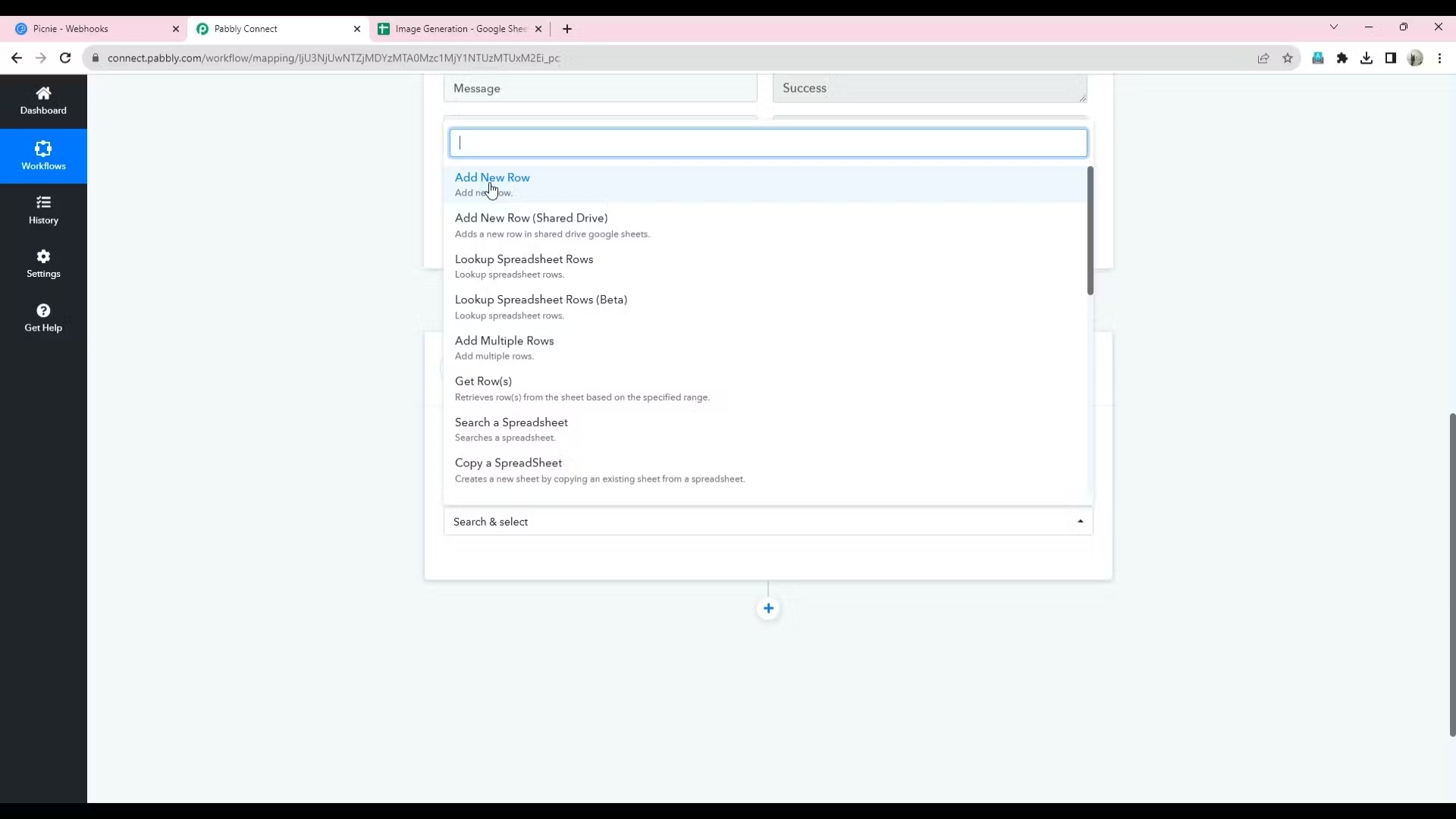
Step 7: Mapping Data
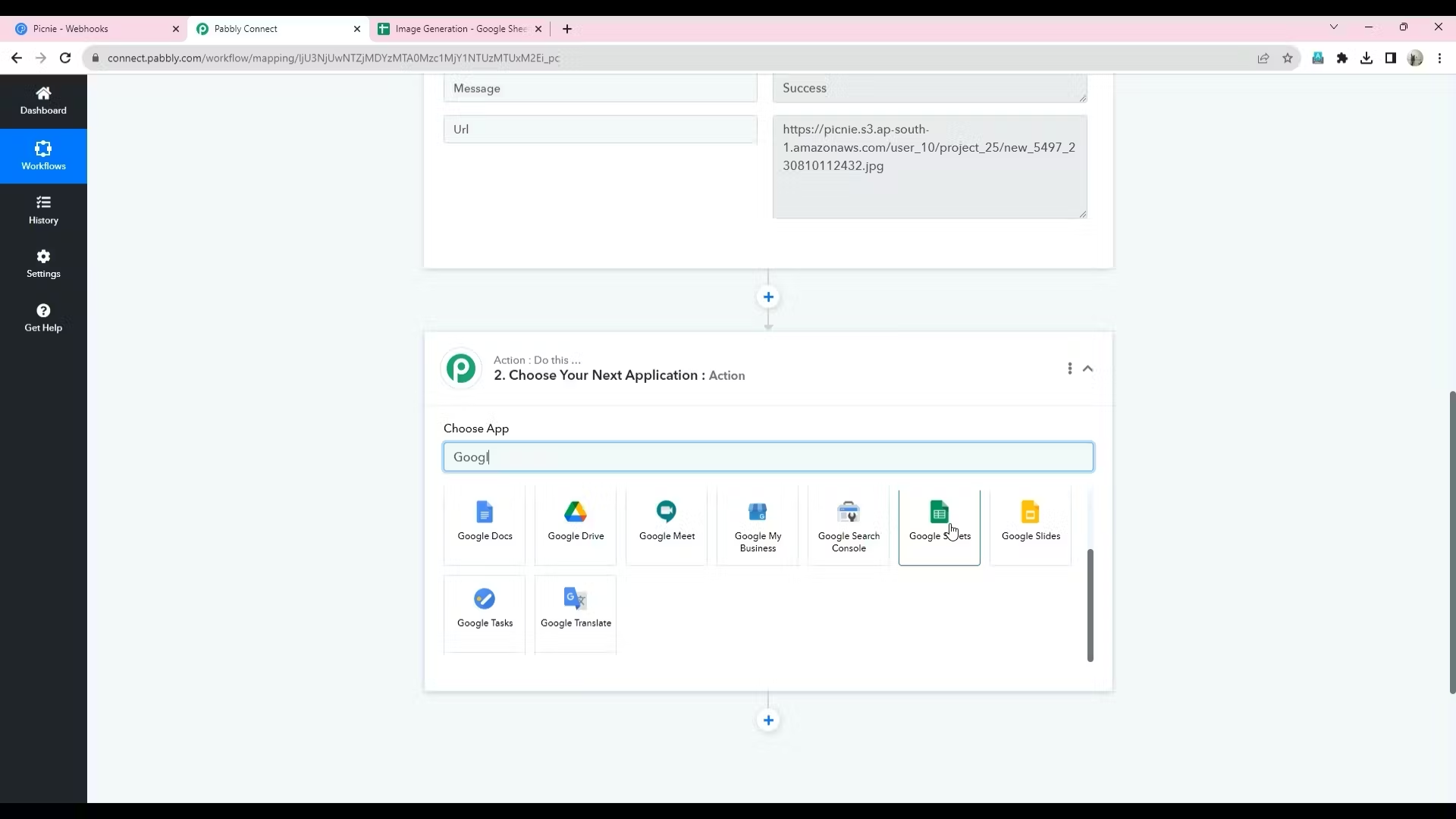
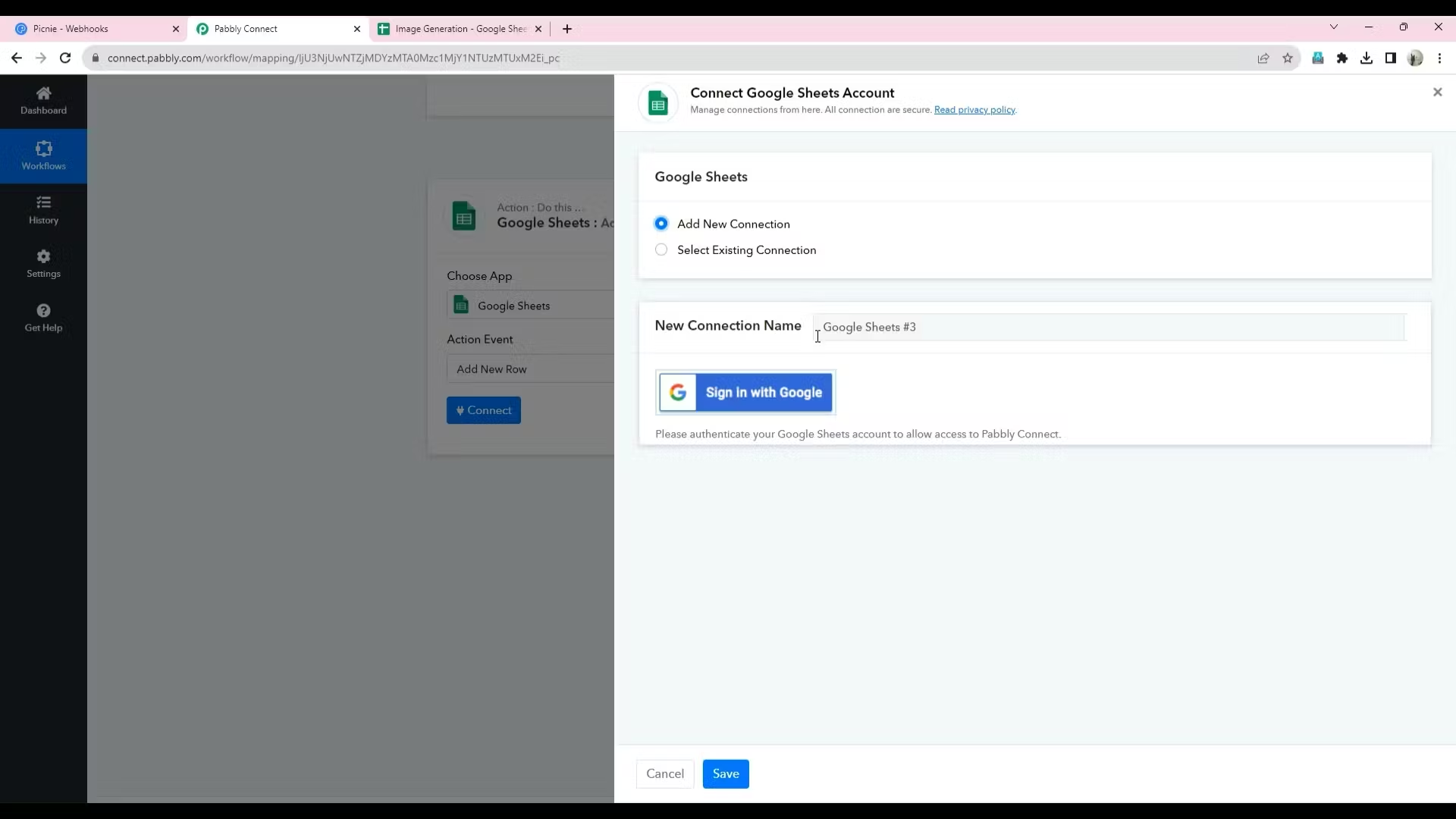
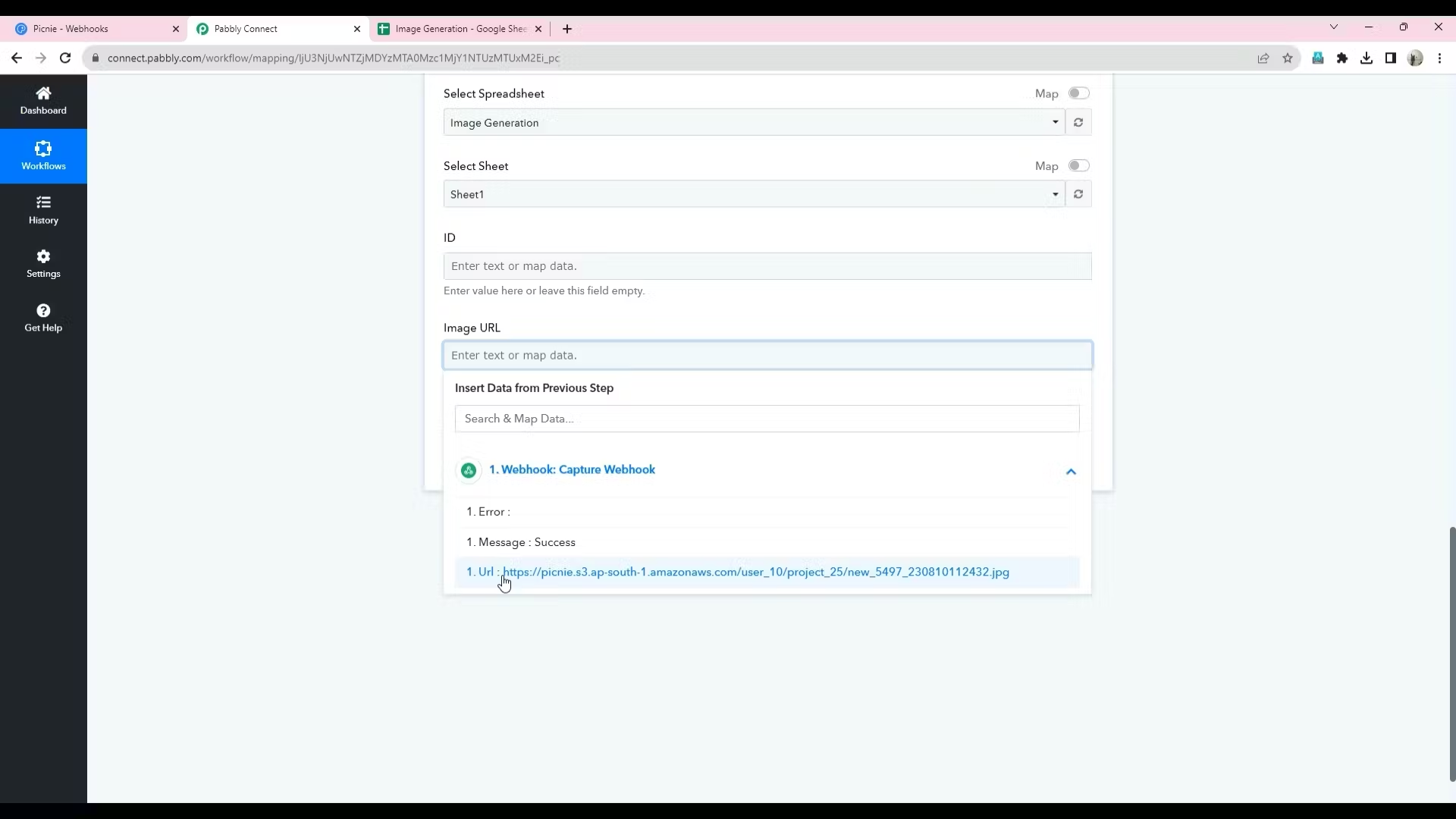
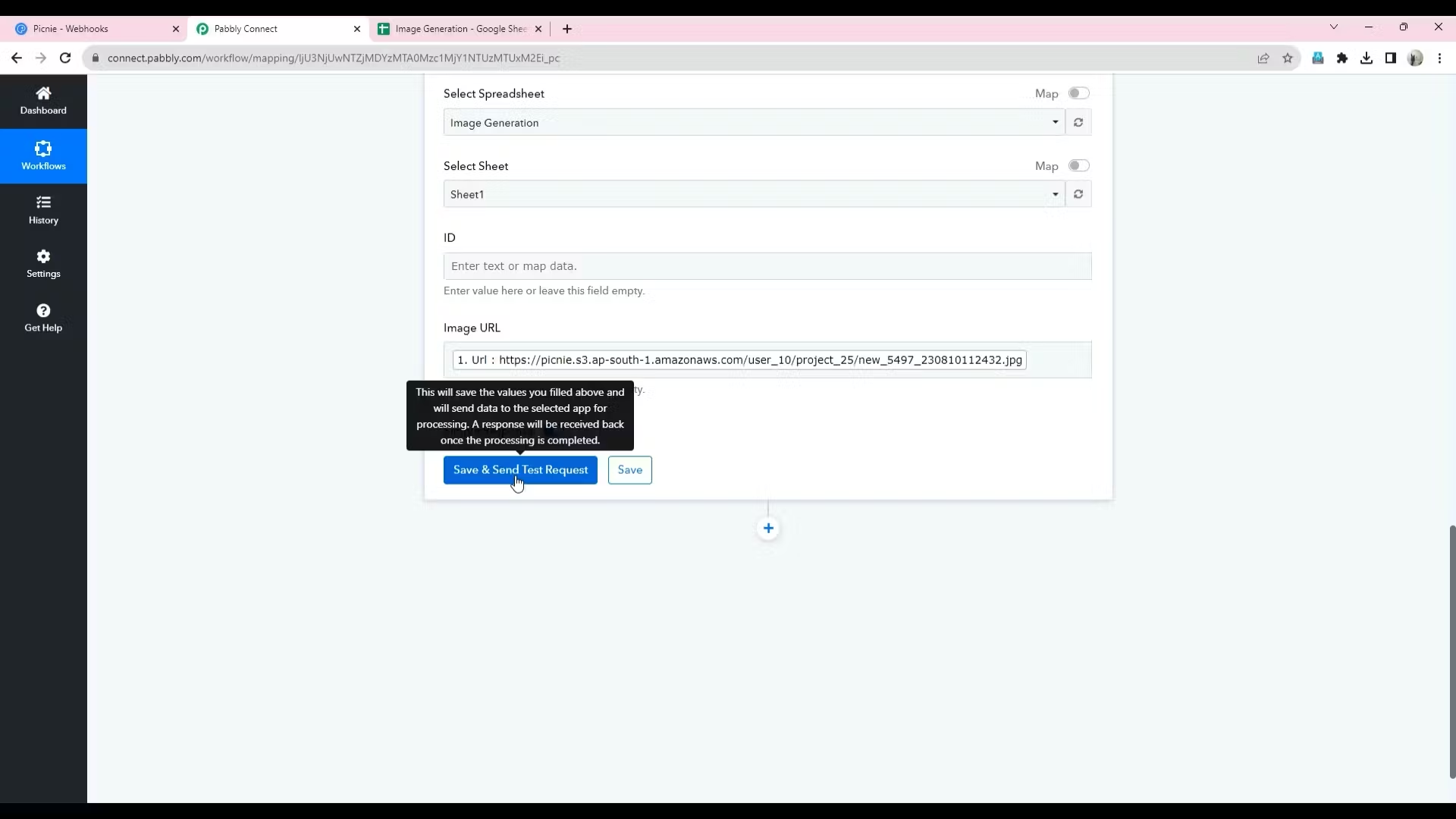
Map the data from Picnie's webhook response to actions in Pabbly Connect.
For example, you can configure Pabbly Connect to store generated image URLs in a Google Sheet or perform various other actions.





Section 3 - Integration with Make.com
Step 8: Integrating with Make.com?
Make.com is another powerful platform for automating tasks and creating custom workflows.
To integrate Picnie with Make.com, you can use Picnie's webhooks as triggers for Make.com actions.
Step 9: Configuring the Integration
Access Make.com's integration settings and set up a webhook-triggered automation.
Specify the webhook URL from Picnie and define the desired actions to be executed when an event occurs.
Section 4 - Custom Integration
Step 10: Creating Custom Integrations
If you have specific requirements that cannot be met by existing integration platforms, you can develop a custom integration.
Picnie provides comprehensive documentation and support for creating custom webhooks and handling webhook data programmatically.
Step 11: Handling Webhook Data
Set up a server or script to receive Picnie webhook notifications.
Parse the webhook payload to extract relevant data, and then trigger custom actions based on your needs
Conclusion:
By following the steps outlined in this guide, you can seamlessly integrate Picnie's webhooks with platforms like Pabbly Connect, Make.com, Zapier, or even build custom integrations to automate image generation and distribution processes. These integrations empower you to enhance your creative workflow and take full advantage of Picnie's capabilities. Get ready to simplify your image generation and distribution journey with Picnie!
