 Template Editor
Template Editor
Unleash your creativity with the Template Editor! 🎨
Introduction:
Picnie's template editor is a powerful feature that empowers users to customize templates with their brand colors, logos, and content, enabling the generation of images at scale. In this step-by-step guide, we will walk you through the process of using Picnie's template editor, making it easy for you to create stunning images tailored to your needs.
Step 1: Logging into Picnie
Begin by logging into the Picnie dashboard using your email and password, or you can conveniently use Google login for quick access.

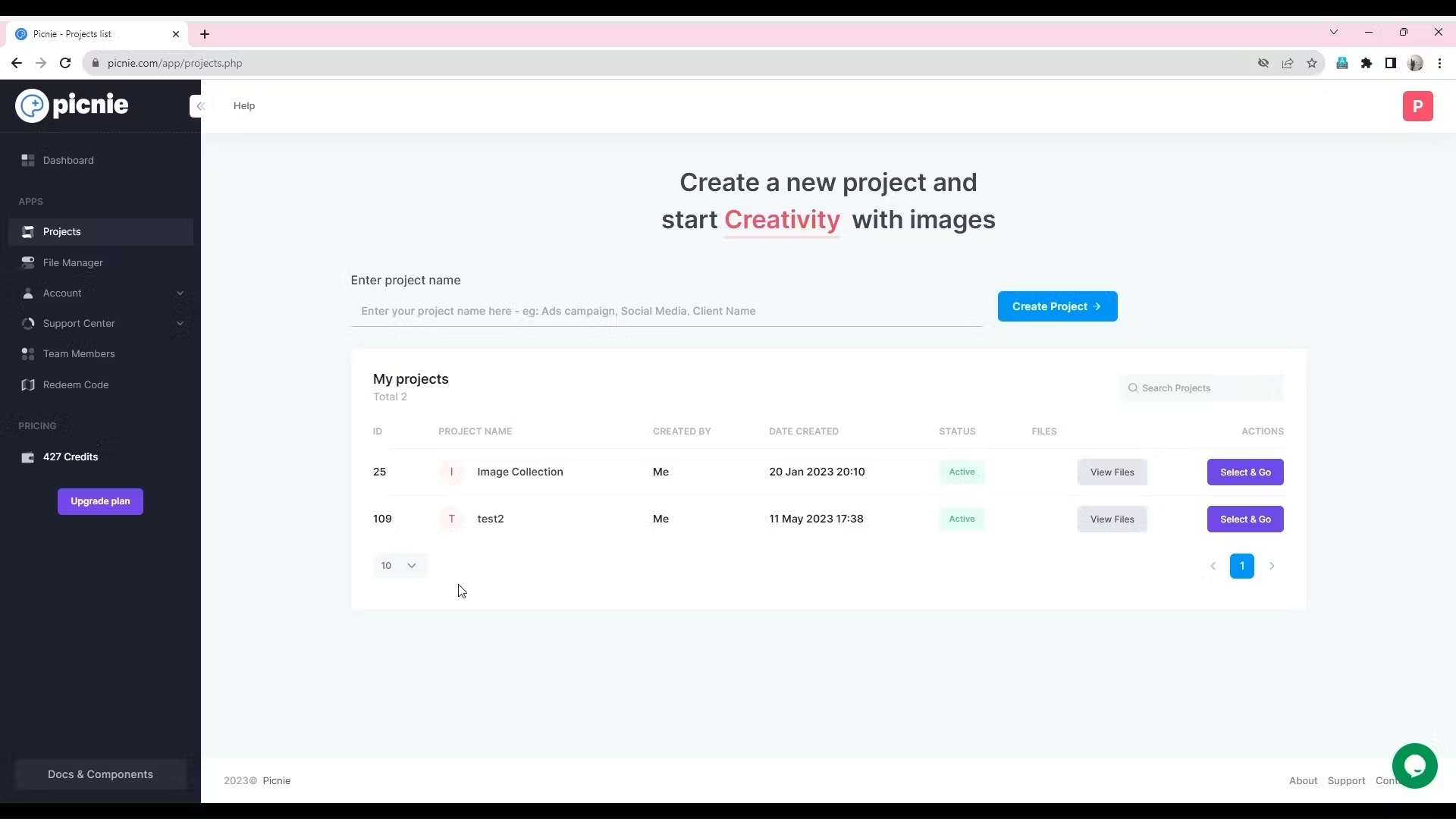
Step 2: Creating a New Project
After logging in, you can create a new project or select an existing one from the list, depending on your requirements.

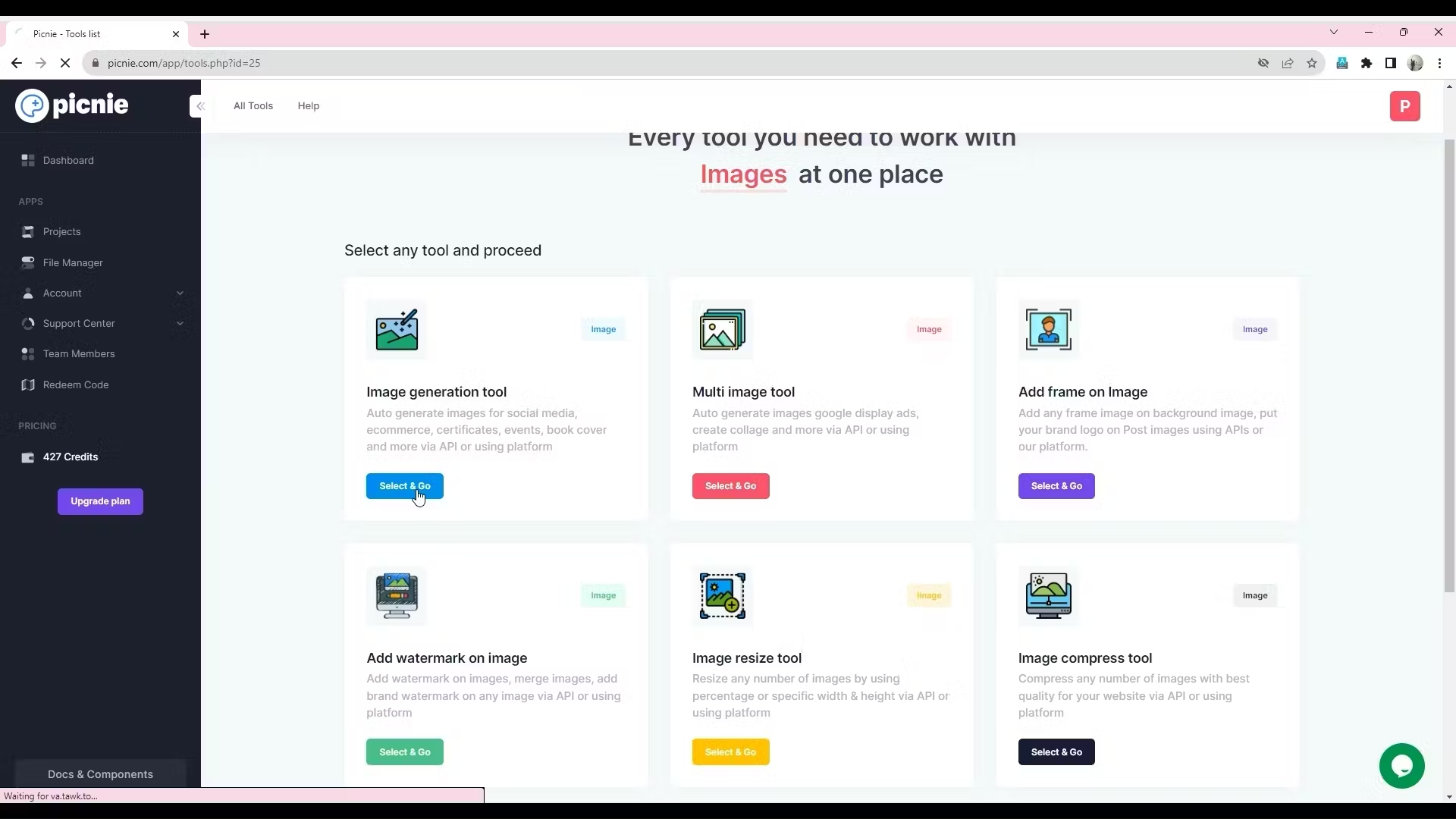
Step 3: Accessing the Image Generation Tool
To start customizing templates, focus on the "Image Generation Tool" available in the list of tools offered by Picnie. Click on it to proceed.

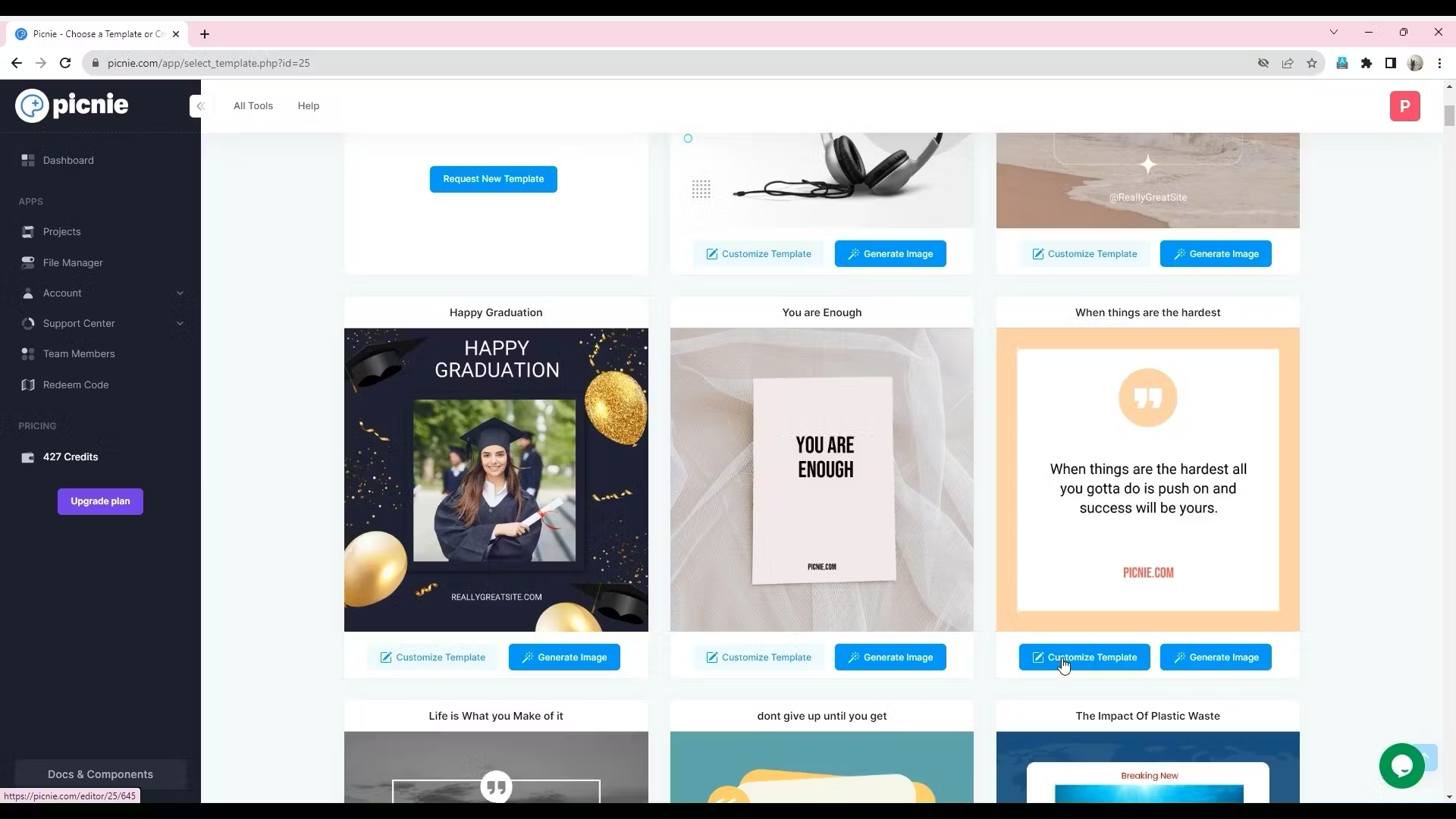
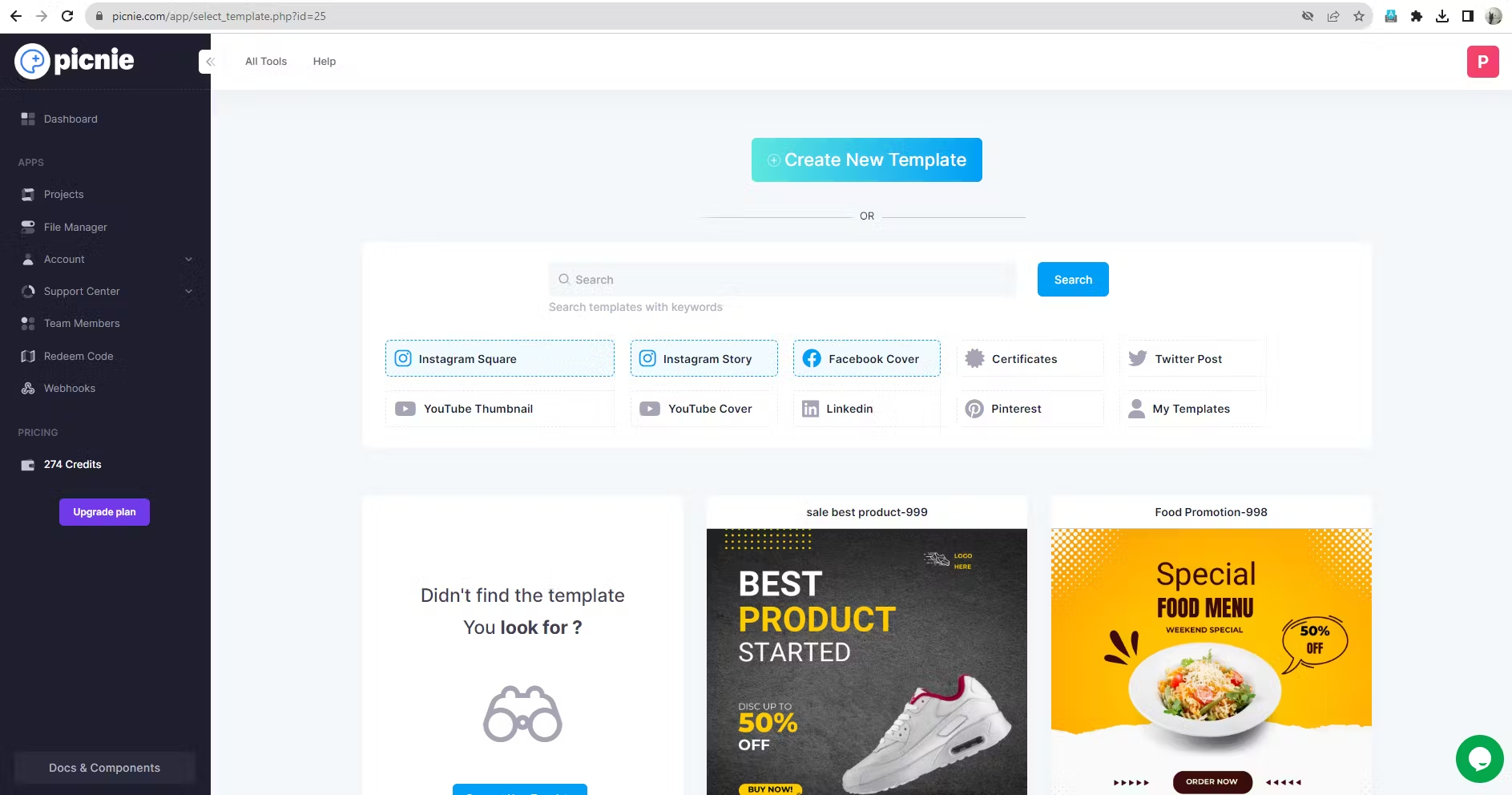
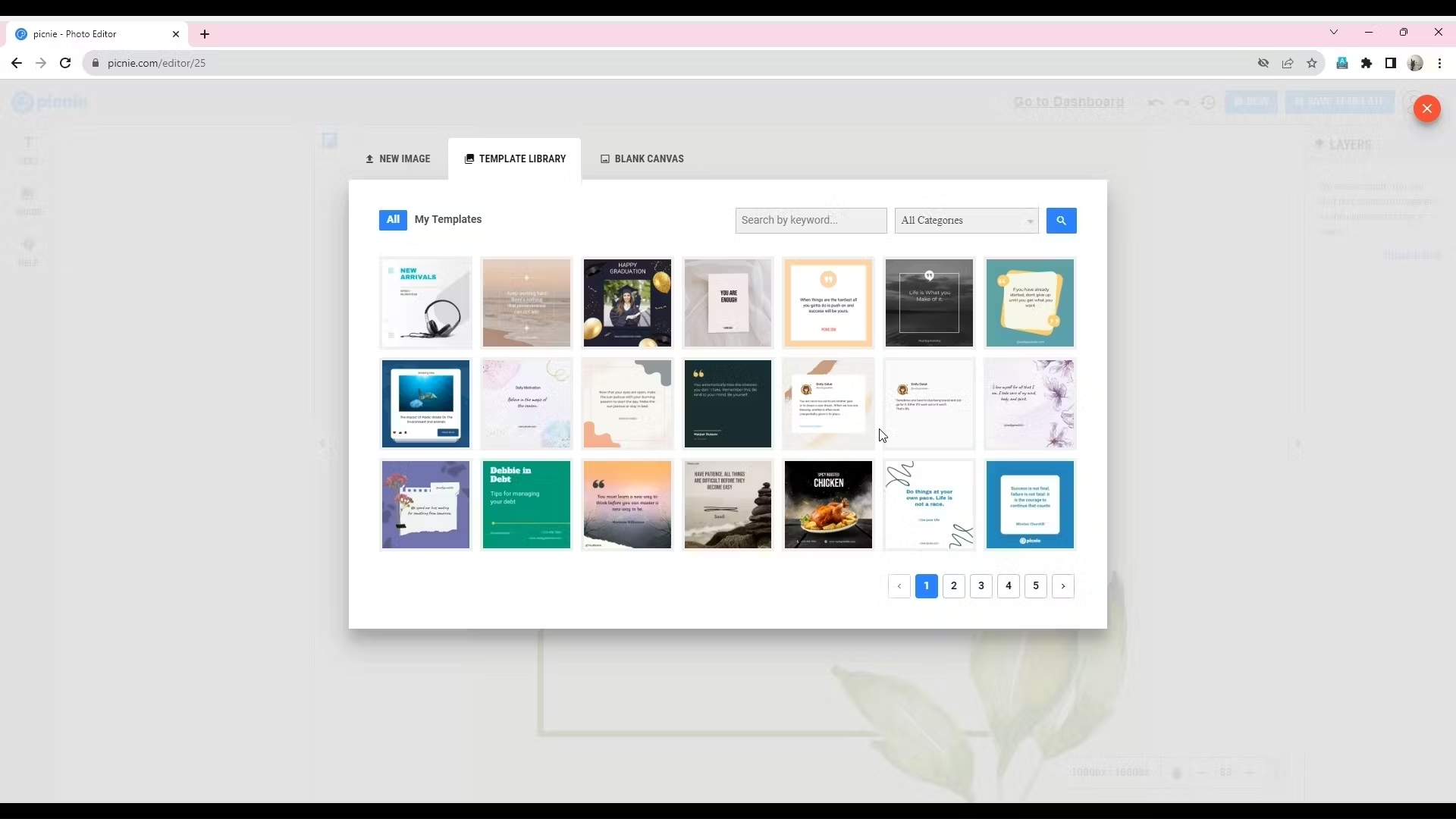
Step 4: Choosing a Template
Within the Image Generation Tool, you will find a variety of stunning templates. Select a template that aligns with your project's objectives and click on it to begin customization.

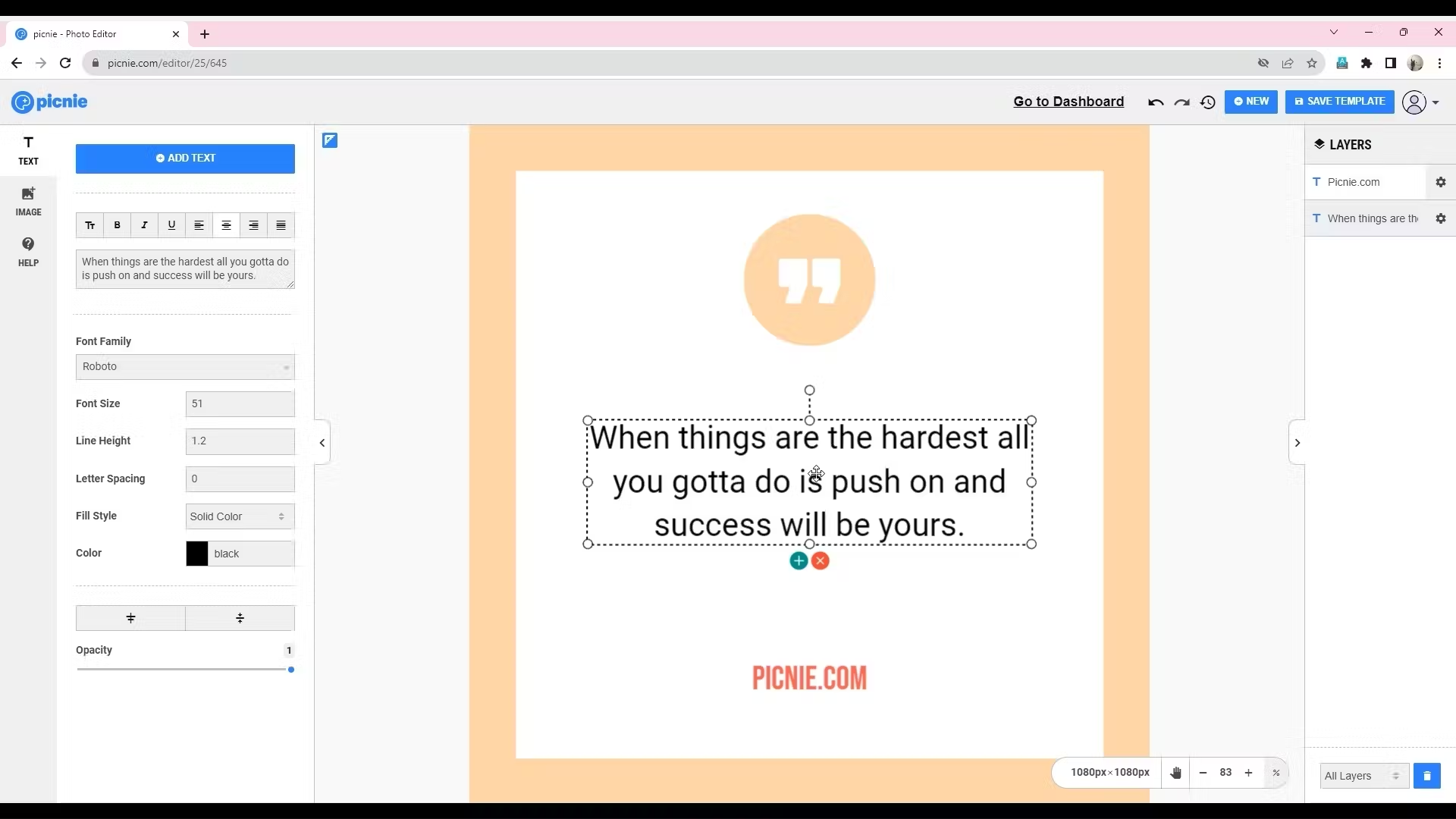
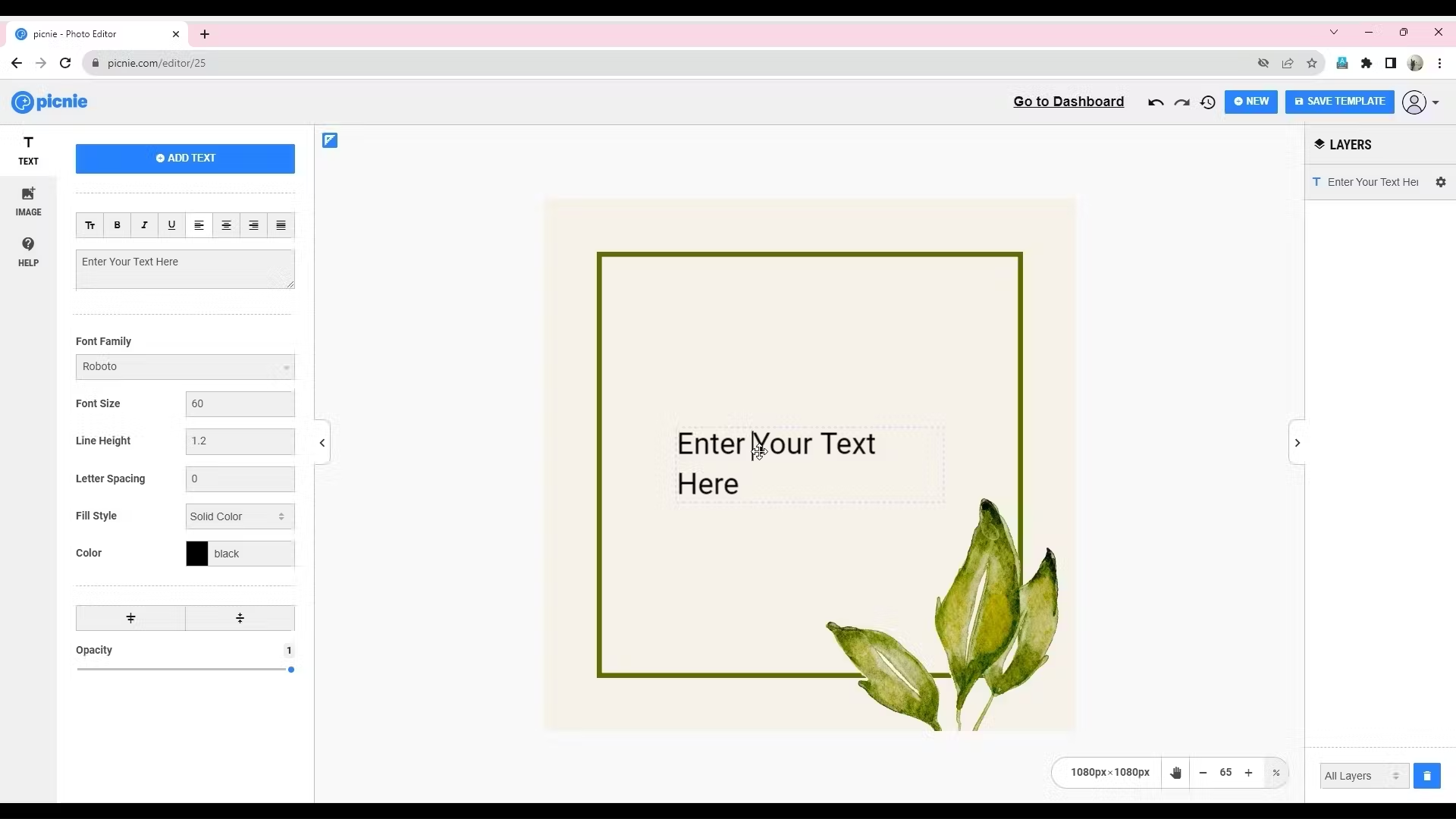
Step 5: Customizing the Template
Customizing existing templates:
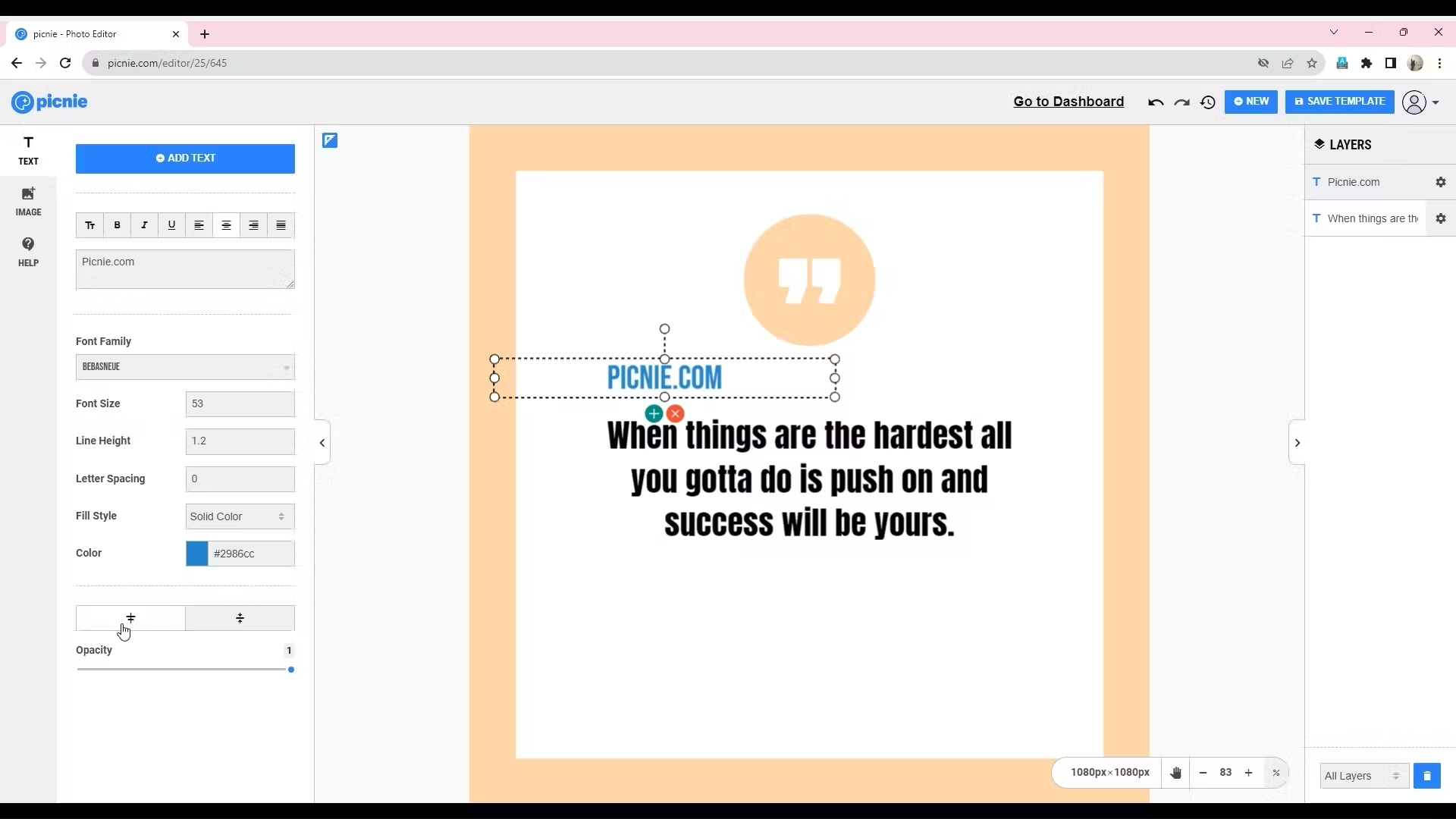
- Start by selecting a text element within the template to reveal the left sidebar with customization options.
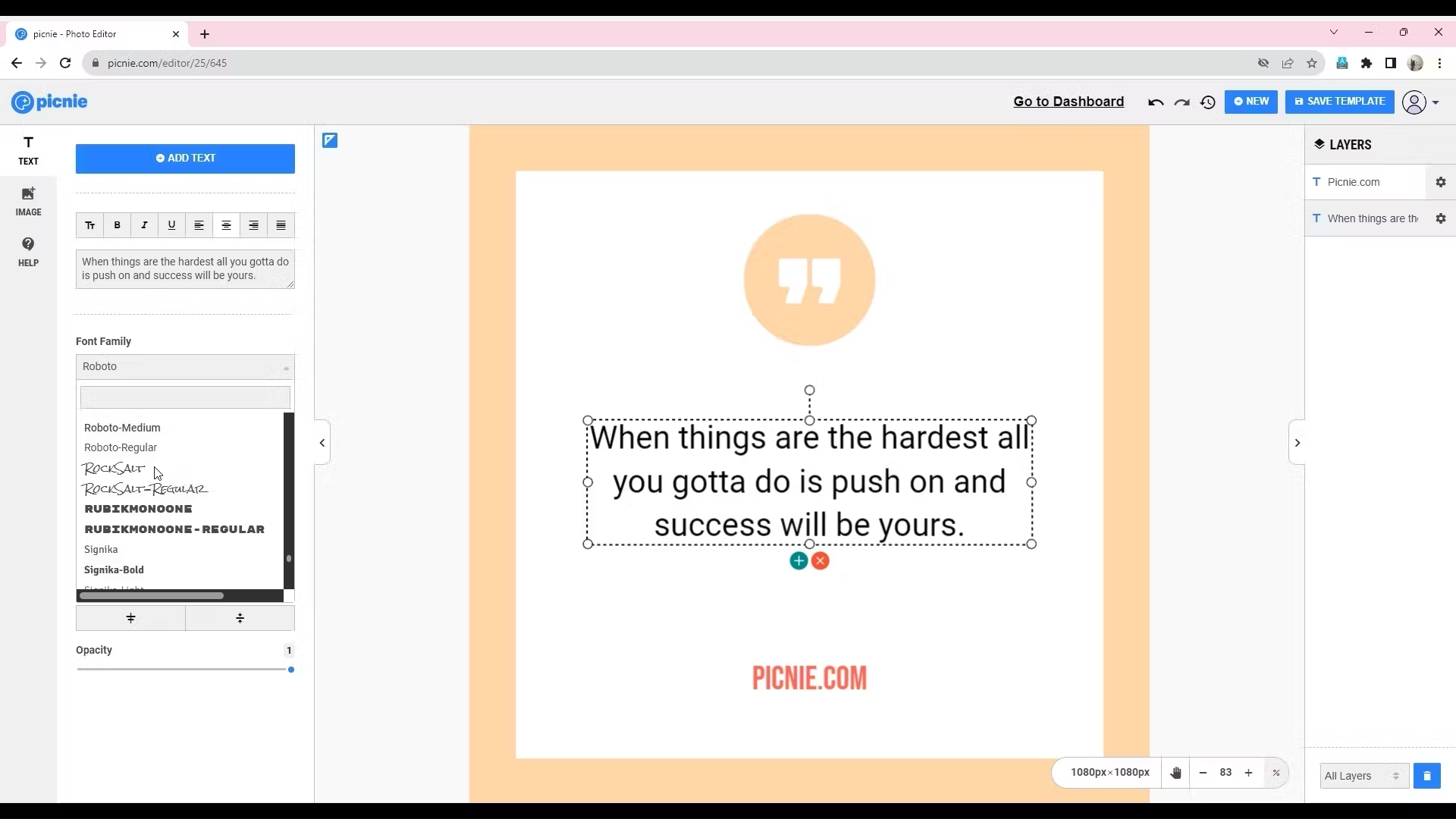
- Change the font family by choosing from the available fonts.
- If your desired font is not available, you can request the Picnie team to add it.
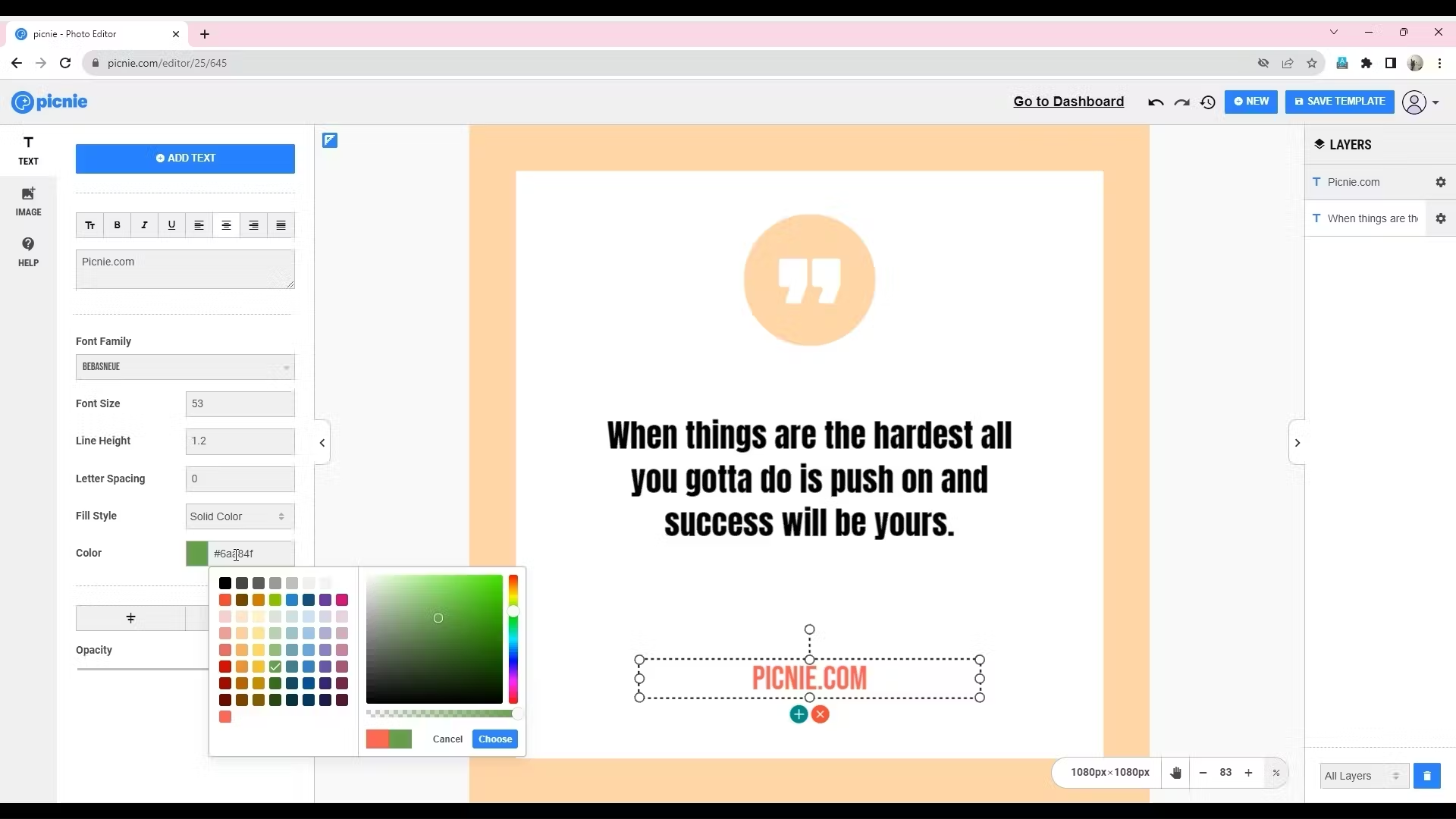
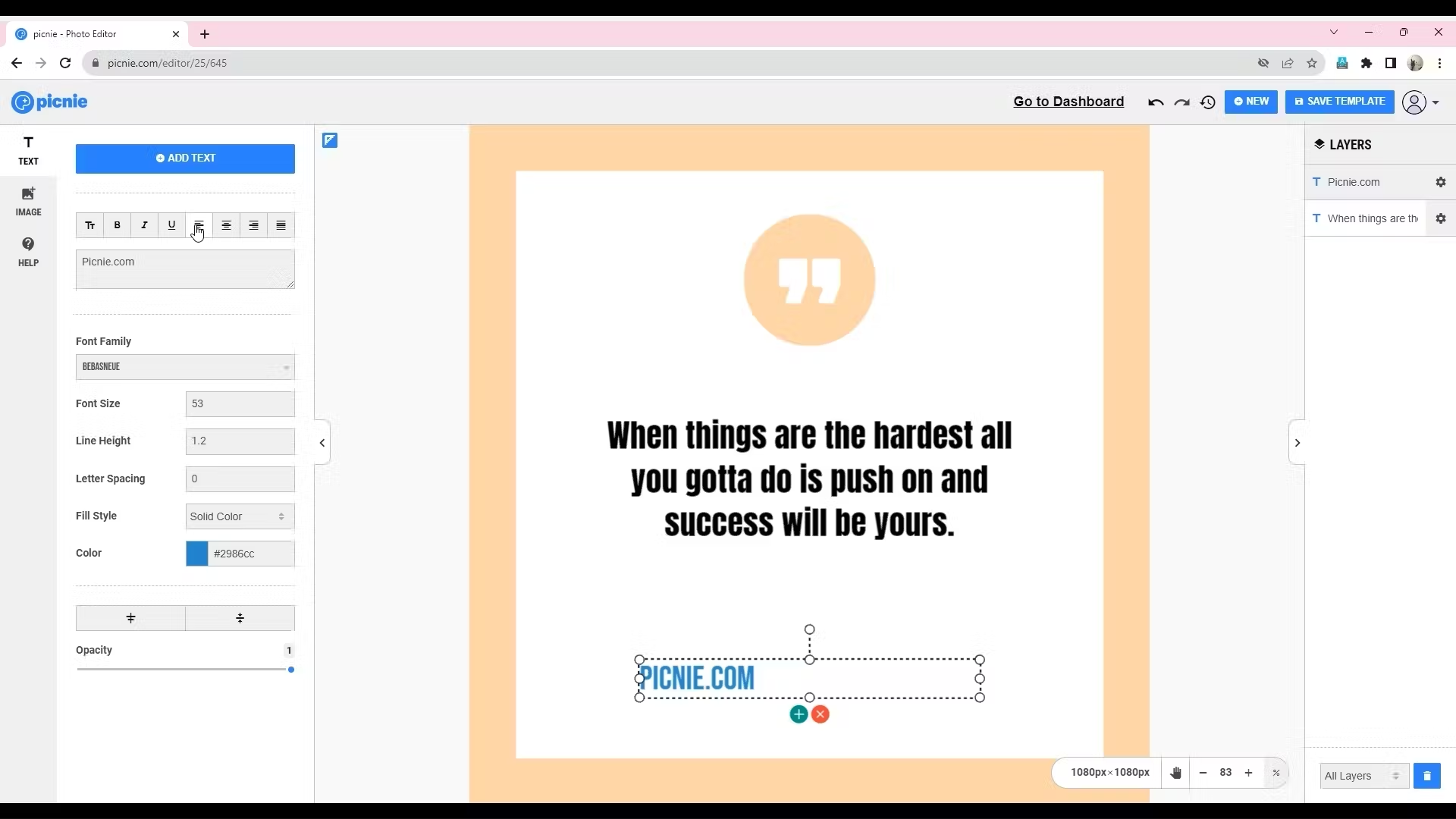
- Select other text elements and change their colors as needed. You can choose from the color panel or enter a color hash code.
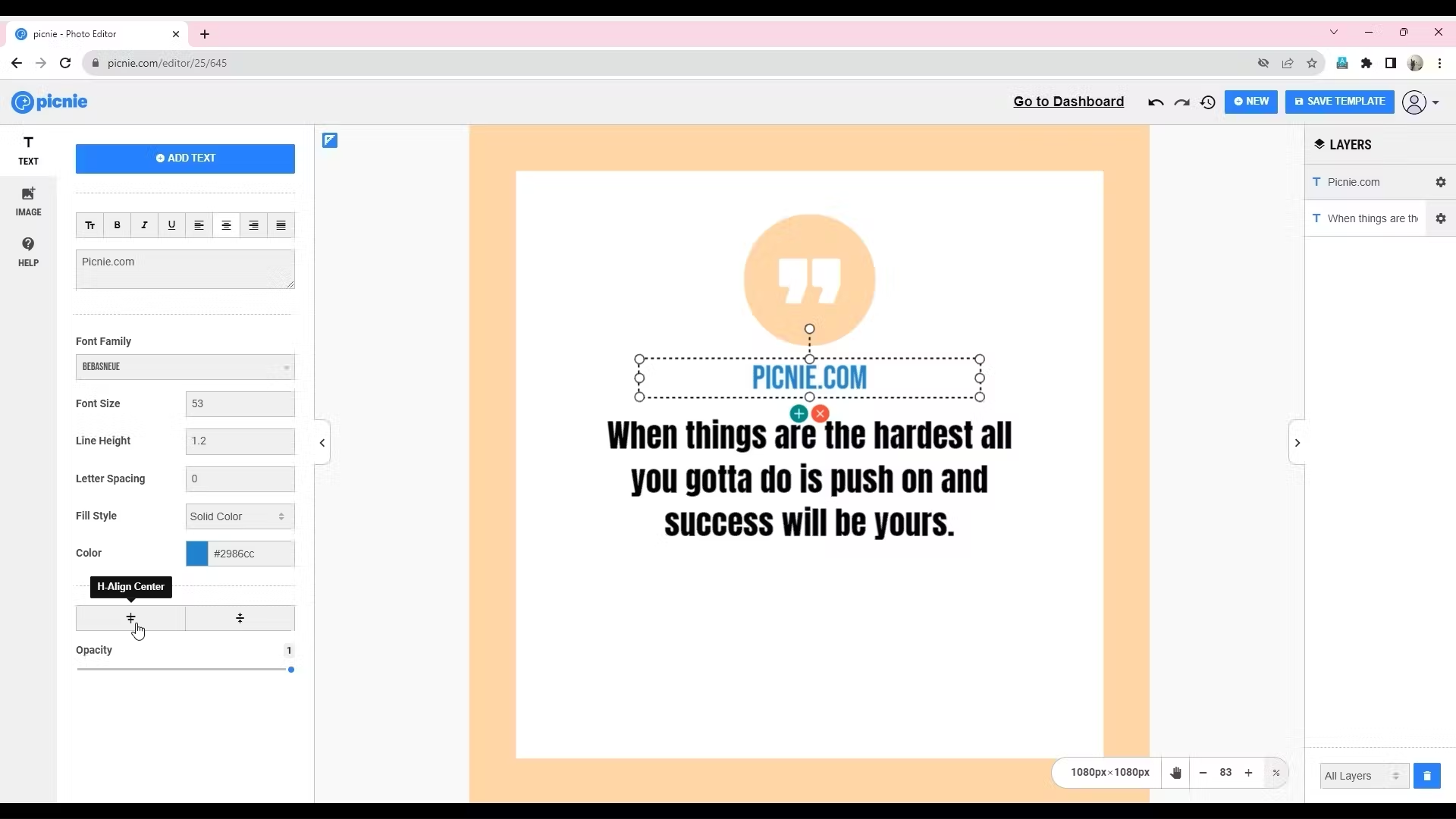
- Explore text alignment options, including left, center, right, and justify
- Use direct alignment buttons for horizontal and vertical alignment.
- Adjust text element positions by dragging them on the background.
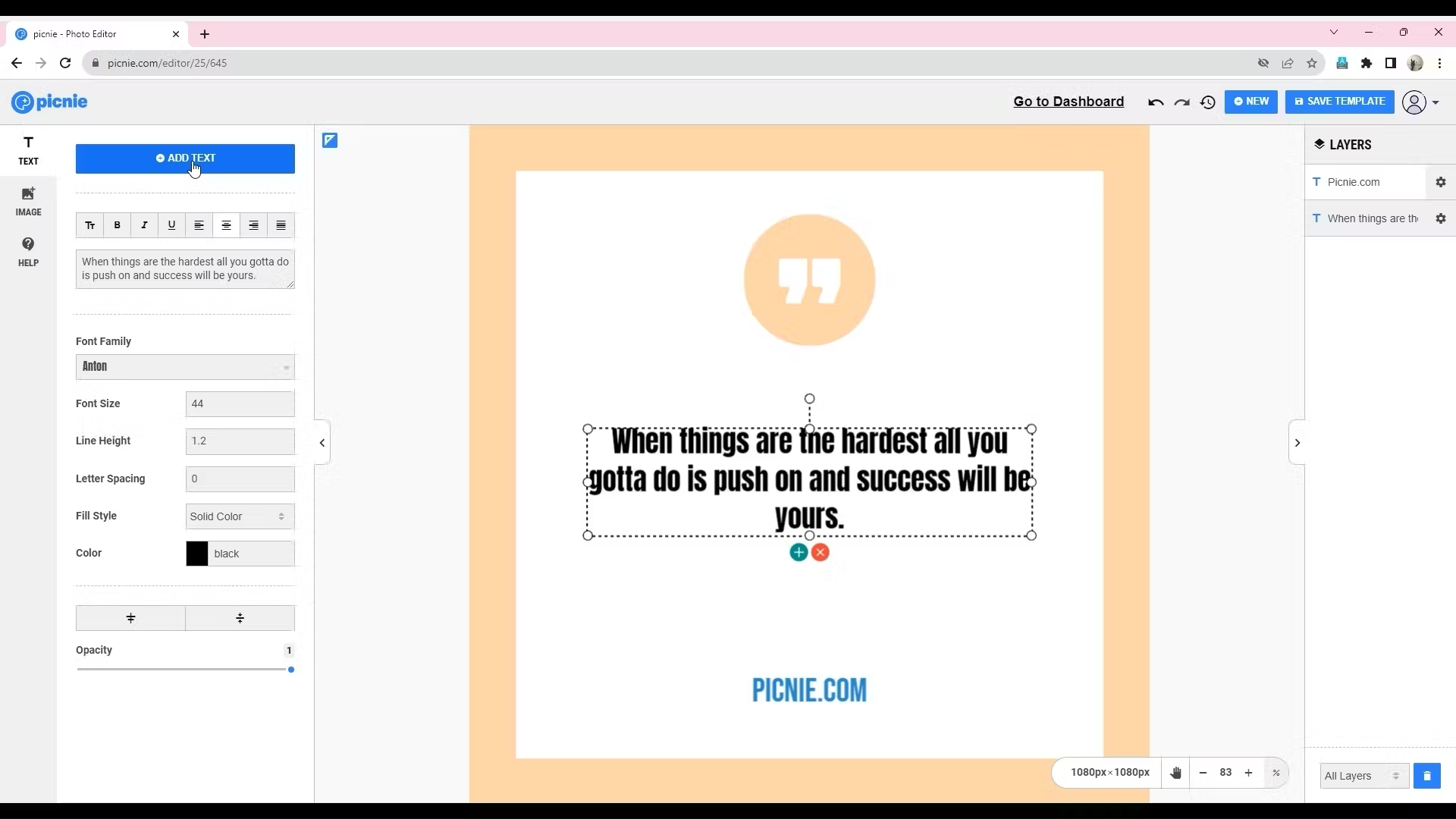
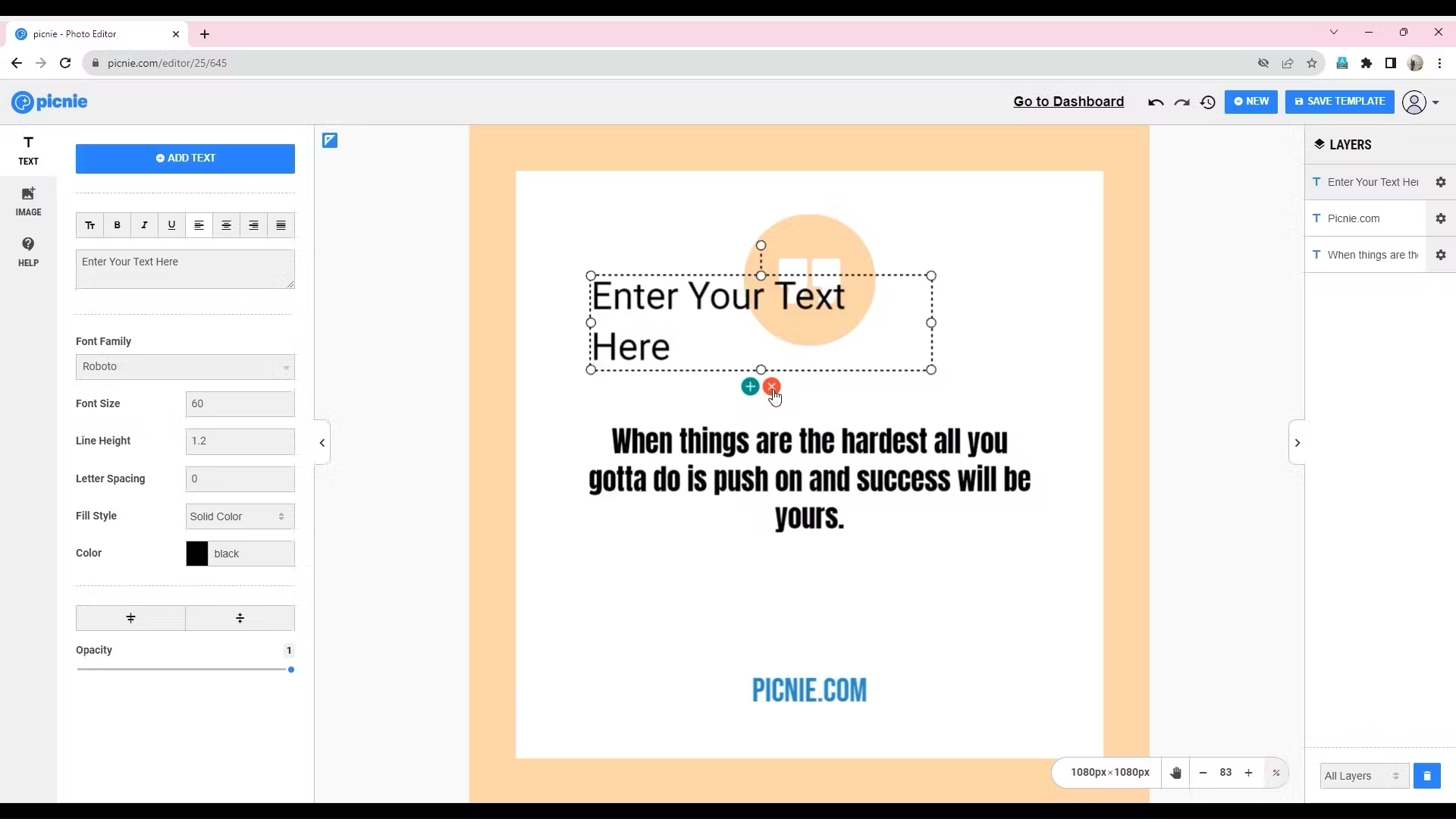
- To add more text fields, click on the background and select "Add Text" from the left sidebar. Default text will be added, which you can modify.
- Use the "Add" and "Remove" buttons to duplicate or delete text fields.








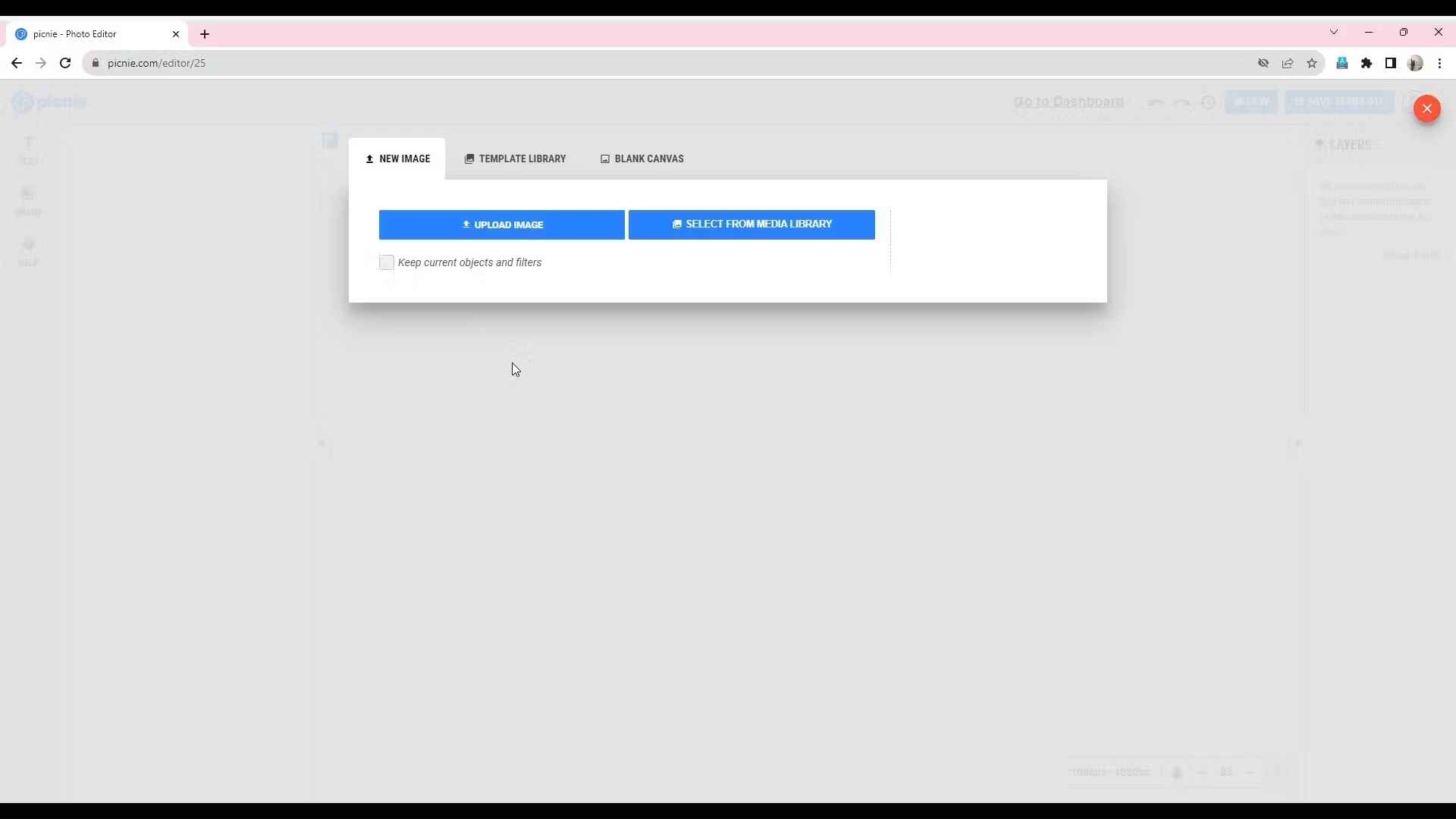
Step 6: Adding Images to the Template
Incorporating images:
- Access the image options in the left sidebar.
- Upload images from your device or select images from the Media Library, where previously saved images are stored.
- Once uploaded, position images by dragging them on the template.
- Use alignment buttons for precise horizontal and vertical alignment
- Resize images by dragging their corners or sides.
- Optionally, upload images to the Media Library for future use.




Step 7: Managing Design
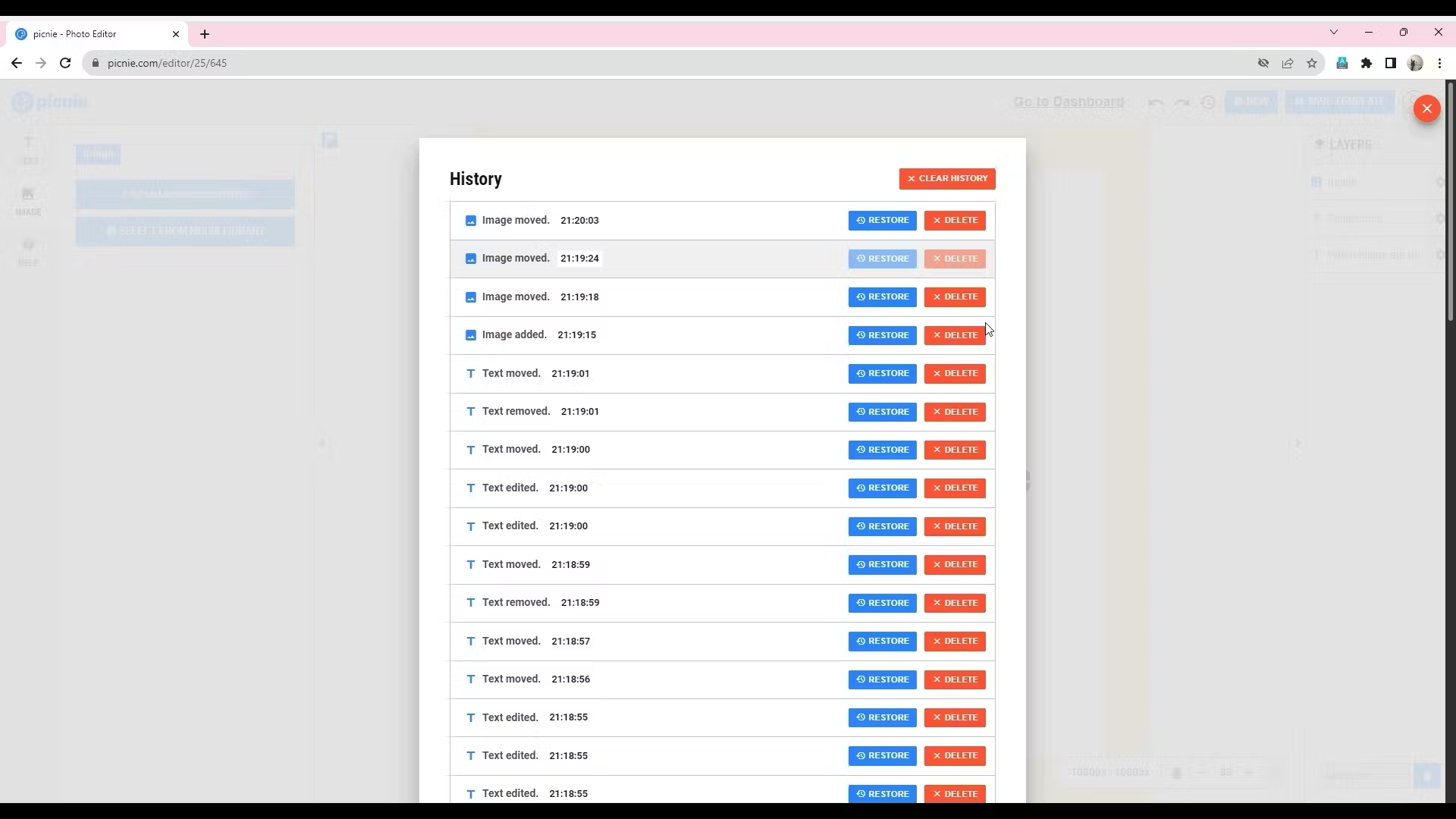
If you make a mistake in your design, don't worry. You can undo the last action or access your activity history to restore a previous version.


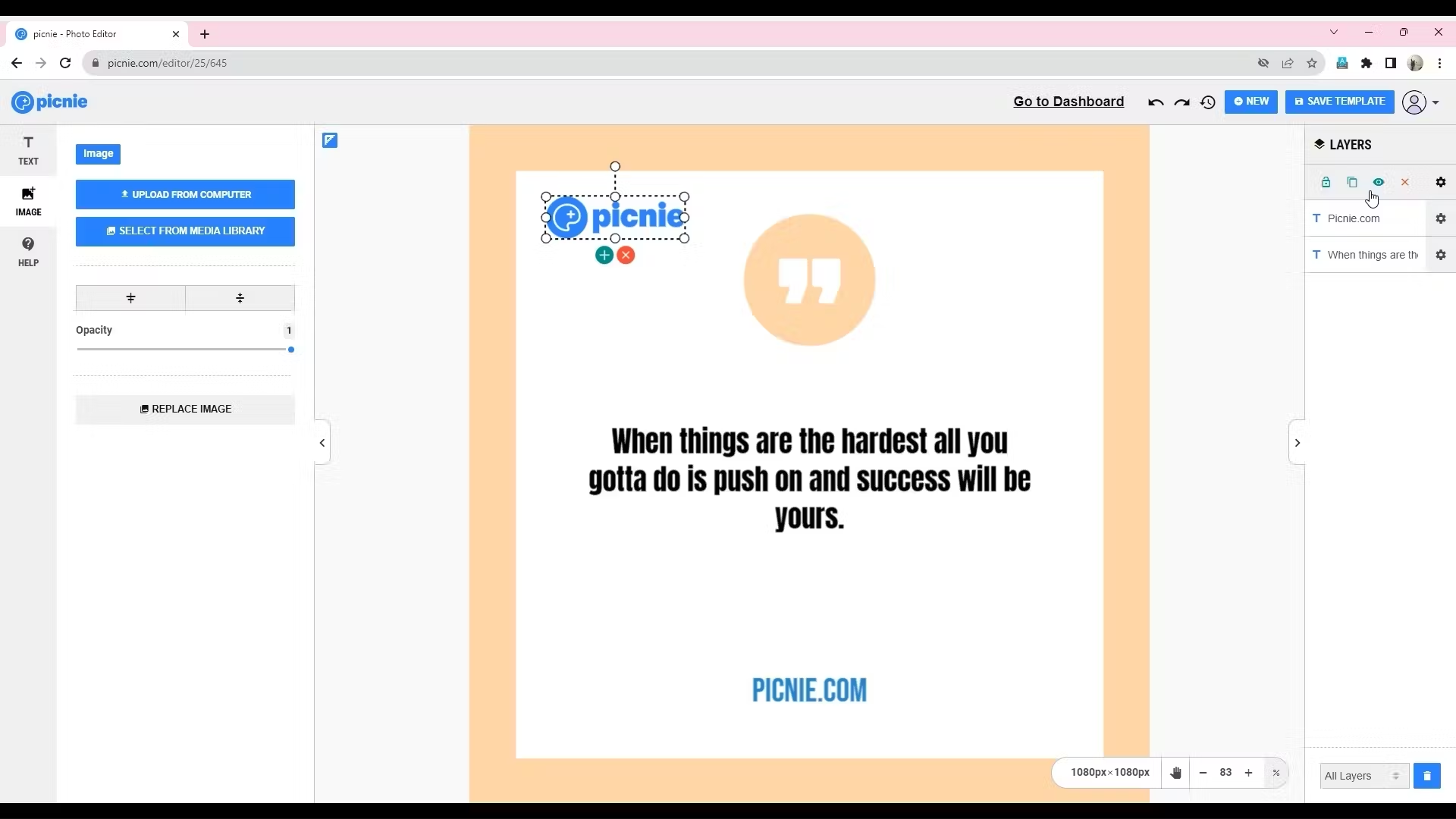
1. In the right-side panel, you'll find the layers section. Note that you cannot edit the background. To change it, create a new template by uploading a new background image.
2. Use the layers section to hide or show specific elements, lock elements, remove them, and adjust their stacking order (z-index).

Step 8: Saving Your Template
To save your customized template, click the "Save Template" button.
Provide an appropriate name for your template and confirm by clicking "Save Template."

Step 9: Generating Images
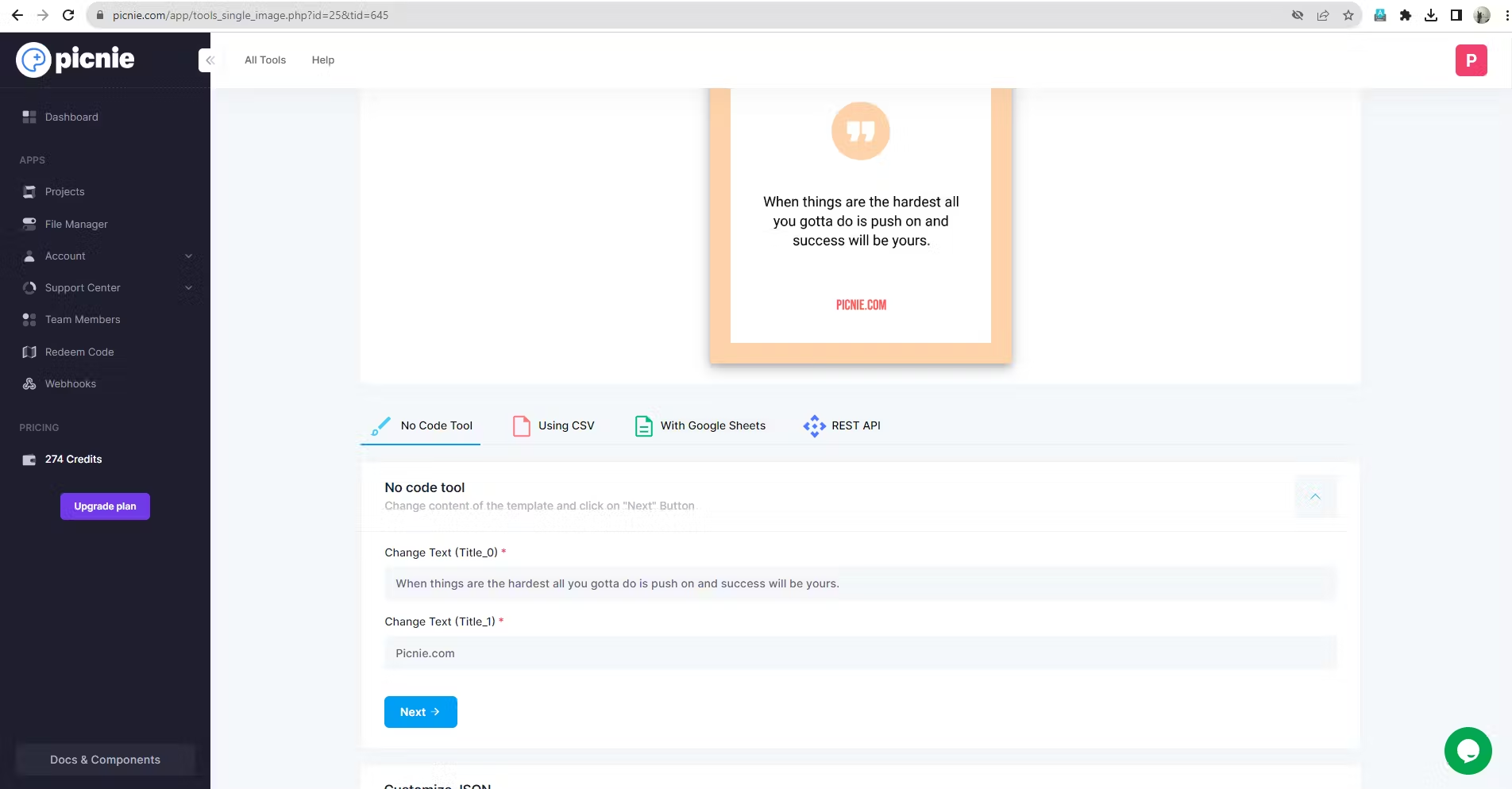
After saving your template, you have several options for image generation:
- Use the No Code Tool for straightforward image generation.
- Utilize CSV bulk image generation.
- Use Google Sheets for image generation.
- Explore API options for advanced automation.

Step 10: Creating a New Template
To create a new template:
- Return to the templates page and click "New Template."

- Choose a background image, either by uploading one or selecting from the Media Library.

- Alternatively, select a template from the Template Library or your own created templates.

Step 11: Customizing the New Template
Customize the new template by adding text fields, changing fonts, adjusting positions, and incorporating images. Save the template with a suitable name.

Conclusion:
Picnie's template editor offers a versatile and user-friendly platform for creating customized images at scale. With this comprehensive guide, you can harness the full potential of Picnie's template editor to meet your design and automation needs. As Picnie continues to integrate new features and tools, your creative possibilities are boundless. For further assistance, don't hesitate to contact Picnie's team. Happy designing!
